코드펜
소스 코드
이GitHub 저장소에서이샘플과 관련된 모든 코드를 찾으십시오.
샘플 앱
펜분석/CMS API 샘플을 참조하십시오. 최근 추가 된 동영상게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
제한 사항
사용된 API
이 샘플에서는 두 가지 브라이트코브 API를 사용합니다.
- CMS API (최근에 추가 된 비디오를 찾으려면)
- 분석 API (분석을 얻기 위해)
자격 증명 가져오기
client_id및client_secret를 얻으려면 OAuth UI로 이동하여 이 앱을 등록해야 합니다.
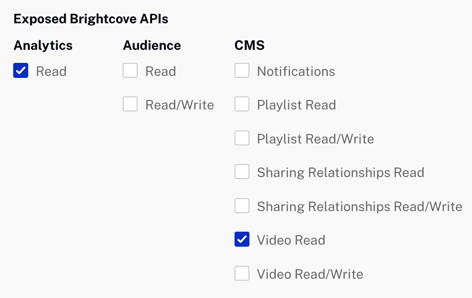
다음은 필요한 권한입니다.

CURL 또는 우편 배달부를 통해 자격 증명을 얻을 수도 있습니다.
API에서 직접 자격 증명을 얻는 경우 필요한 권한은 다음과 같습니다.
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- 결과버튼을 클릭하여 앱의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 오른쪽 상단모서리에있는 CodePen에서 편집을클릭하여이 CodePen을 자신의 계정으로 포크하십시오.
- 이GitHub 저장소에서이샘플과 관련된 모든 코드를 찾으십시오.
코드
앱에는 다음과 같은 네 가지 부분이 있습니다.
- 더HTML
- ㅏ데이터 모델에 대한Analytics API (이 데이터는 JavaScript에서 방금 생성되었을 수 있지만 이미 다른 목적으로 모델을 가지고있었습니다)
- 더자바 스크립트
- 프록시 (액세스 토큰을 가져 와서 API 요청을한다 - PHP로 작성되었지만 모든 서버 측 언어는 수행 할 것이다)
당신은 위의코드 펜에서 HTML과 기본 자바 스크립트를 볼 수 있습니다. 데이터 모델과 프록시의 정보는 다음과 같습니다.
프록시 코드
이 페이지에서 자신의 버전을 샘플 응용 프로그램을 빌드하려면 자신의 프록시를 만들고 호스팅해야합니다. (브라이트코브 학습 서비스에서 사용하는 프록시는 브라이트코브 도메인의 요청만 허용합니다.) 우리가 사용하는 것과 매우 유사하지만 비 BrightCove 도메인의 요청을 차단하는 검사 없이이 GitHub 리포지토리에서찾을 수 있습니다. 또한 거기서 사용하기위한 기본 지침과REST API 사용에서프록시 주위에 앱을 빌드하는 방법에 대한 자세한 안내를 찾을 수 있습니다.
