서문
이 샘플에서는 CMS API를 사용하여 마스터 계정에 여러 미디어 공유 계열사를 추가하는 방법을 배웁니다.
코드펜
소스 코드
이 GitHub 리포지토리에서 이 샘플과 관련된 모든 코드를 찾아보세요 .
샘플 앱
펜 CMS API 샘플을 참조하십시오. 미디어 공유를 위한 여러 제휴 계정 추가 Brightcove 학습 서비스( @rcrooks1969 ) 에코드펜 .
이 앱을 사용하기 위한 요구 사항
이 앱을 사용하려면 몇 가지 전제 조건을 갖추어야 합니다.
- 미디어 공유를 위해 마스터 계정을 활성화해야 합니다. 그렇지 않은 경우 고객 성공 관리자 또는 Brightcove 지원팀에 문의하십시오.
- 미디어 공유 작업을 활성화한 마스터 계정에 대한 클라이언트 자격 증명이 있어야 합니다 (아래 자격 증명가져오기섹션 참조).
- 공유를 위한
default채널이 설정되어 있어야 합니다 (아래에서 사용 가능한 채널을 확인하고 채널이 없는 경우default채널을 추가할 수 있음).
자격 증명 가져오기
를CMS API사용하려면 적절한 자격 증명이 필요합니다.
대부분의 경우 자격 증명을 얻는 가장 쉬운 방법은 Studio 관리 API 인증 섹션 (계정에 대한 관리자 권한 필요) 을 사용하는 것입니다. 보다 API 인증 자격 증명 관리자세한 내용은 대부분의 경우 모든CMS API작업에 대한 권한만 얻고 싶을 것입니다.

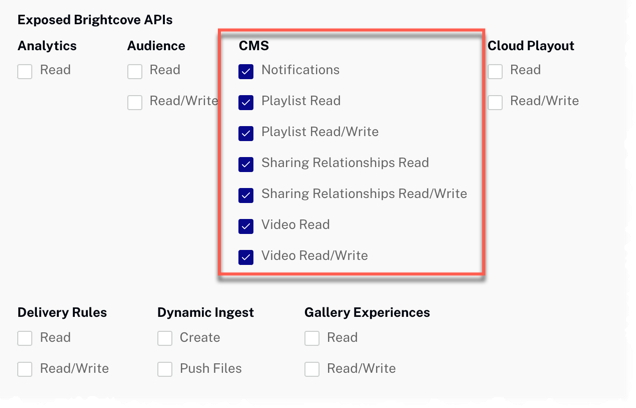
Studio에서 필요한 권한을 사용할 수 없거나 OAuth API에서 직접 권한을 가져오려면 아래 나열된 클라이언트 자격 증명가져오기문서 중 원하는 것을 선택하십시오. 어떤 옵션을 선택하든 올바른 작업 권한을 요청해야합니다. 다음은 cURL 또는 우편 배달부와 함께 CMS API에 대한 모든 권한을 얻는 데 사용할 수 있습니다.
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- 결과버튼을 클릭하여 플레이어의 실제 디스플레이를 전환합니다.
- HTML/CSS/JS버튼을 클릭하면 코드 유형 중 하나가 표시됩니다.
- 딸깍 하는 소리 CodePen에서 편집오른쪽 상단 모서리에서 이 CodePen을 자신의 계정으로 분기합니다.
- 이 GitHub 리포지토리에서 이 샘플과 관련된 모든 코드를 찾아보세요 .
프록시 코드
이 페이지에서 자신의 버전을 샘플 응용 프로그램을 빌드하려면 자신의 프록시를 만들고 호스팅해야합니다. (브라이트코브 학습 서비스에서 사용하는 프록시는 브라이트코브 도메인의 요청만 허용합니다.) 우리가 사용하는 것과 매우 유사하지만 BrightCove가 아닌 도메인의 요청을 차단하는 검사가 없는 샘플 프록시는이 GitHub 리포지토리에서 찾을 수있습니다. 또한 REST API 사용에서프록시를 사용하기 위한 기본 지침과 프록시를 중심으로 앱을 빌드하기 위한 보다 자세한 안내서를 찾을 수있습니다.
