소스 코드
이 GitHub 리포지토리에서 이 샘플과 관련된 모든 코드를 찾아보세요 .
샘플 앱
펜CMS API샘플 보기: 오디오 콘텐츠 보고서 Brightcove 학습 서비스( @rcrooks1969 ) 에코드펜 .
서문
Video Cloud를 사용하면 비디오 트랙이없는 비디오 형태의 오디오 전용 콘텐츠를 사용할 수 있습니다. 그러나 어떤 식 으로든 이러한 동영상을 '오디오 전용'으로 표시하지 않으므로 오디오와 동영상이 혼합 된 콘텐츠의 방대한 라이브러리가있는 경우 오디오 전용 콘텐츠에 대한 보고서를 작성하는 방법이 명확하지 않을 수 있습니다.
변환에는 오디오 전용인지 알려주는 속성이 있지만 레거시 수집 시스템을 사용하거나 Dynamic Delivery 시스템을 사용하여 수집 된 비디오의 속성은 다릅니다.
- 레거시 인제스트 비디오의 경우 각 렌디션에는 부울
audio_only속성이 있습니다. - Dynamic Delivery 비디오의 경우 각 렌디션에는
media_type로 설정될 속성audio또는video
여기 샘플 앱에서는 두 경우 중 하나를 확인하는 함수를 사용합니다.
function isAudio(rendition) {
if (rendition.hasOwnProperty('audio_only') && rendition.audio_only === false) {
return false;
} else if (rendition.hasOwnProperty('media_type') && rendition.media_type === 'video') {
return false;
}
return true;
}
이 샘플에 대한 참고 사항
- Video Cloud의 모든 비디오에는 오디오 전용 변환이있을 수 있습니다. 이 샘플은오직오디오 렌디션이므로 모든 렌디션을 확인합니다. 하나 이상의 오디오 전용 변환이있는 콘텐츠에 대한 보고서를 생성하도록 코드를 수정하는 것은 간단합니다. 다음은 샘플 코드를 변경해야하는 유일한 변경 사항입니다.
기존 코드 (오디오 전용 콘텐츠에서 찾을 수 있음):
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } else { // if any non-audio renditions, stop break; } } // check to see if all renditions are audio if (audioRenditions === renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } }오디오 전용 변환이 있는 모든 콘텐츠를 식별하는 함수 버전:
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } } // check to see if any renditions are audio if (audioRenditions > renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } } - 원격 자산 콘텐츠는 ~ 아니다오디오 전용인지 확인했습니다.
자격 증명 가져오기
를CMS API사용하려면 적절한 자격 증명이 필요합니다.
대부분의 경우 자격 증명을 얻는 가장 쉬운 방법은 Studio 관리 API 인증 섹션 (계정에 대한 관리자 권한 필요) 을 사용하는 것입니다. 보다 API 인증 자격 증명 관리자세한 내용은 대부분의 경우 모든CMS API작업에 대한 권한만 얻고 싶을 것입니다.

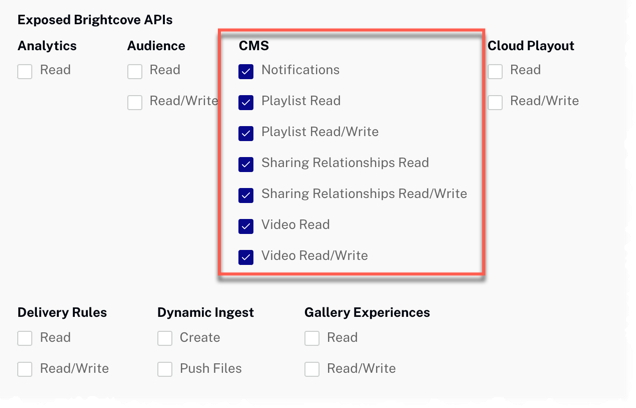
Studio에서 필요한 권한을 사용할 수 없거나 OAuth API에서 직접 권한을 가져오려면 아래 나열된 클라이언트 자격 증명가져오기문서 중 원하는 것을 선택하십시오. 어떤 옵션을 선택하든 올바른 작업 권한을 요청해야합니다. 다음은 cURL 또는 우편 배달부와 함께 CMS API에 대한 모든 권한을 얻는 데 사용할 수 있습니다.
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- 결과버튼을 클릭하여 플레이어의 실제 디스플레이를 전환합니다.
- HTML/CSS/JS버튼을 클릭하면 코드 유형 중 하나가 표시됩니다.
- 딸깍 하는 소리 CodePen에서 편집오른쪽 상단 모서리에서 이 CodePen을 자신의 계정으로 분기합니다.
- 이 GitHub 리포지토리에서 이 샘플과 관련된 모든 코드를 찾아보세요 .
프록시 코드
이 페이지에서 자신의 버전을 샘플 응용 프로그램을 빌드하려면 자신의 프록시를 만들고 호스팅해야합니다. (브라이트코브 학습 서비스에서 사용하는 프록시는 브라이트코브 도메인의 요청만 허용합니다.) 우리가 사용하는 것과 매우 유사하지만 BrightCove가 아닌 도메인의 요청을 차단하는 검사가 없는 샘플 프록시는이 GitHub 리포지토리에서 찾을 수있습니다. 또한 REST API 사용에서프록시를 사용하기 위한 기본 지침과 프록시를 중심으로 앱을 빌드하기 위한 보다 자세한 안내서를 찾을 수있습니다.
