XMLHttpRequest()웹 앱에서 REST API를 사용하는 방법에 대한 높은 수준의 개요를 제공합니다. 그런 다음이 문서의 뒷부분에서 자세히 살펴보면 예제 코드에 대해 논의 할 것입니다. 첫 번째 예에서는Analytics API를 사용하여 현재 플레이어에 있는 비디오의 조회수를 검색하여 Brightcove 플레이어 제어바에 표시합니다. 두 번째, 약간 더 복잡한 예제는 브라이트코브 플레이어 카탈로그와 함께 를 사용하여 계정에서 가장 인기 있는 비디오를 검색하고 재생목록에 표시합니다. Analytics API 이 문서의 코드 토론은 올바른 REST API에서 원하는 데이터를 검색하는 것입니다.높은 수준의 보기
REST API를 사용하려면 몇 가지 조각이 있어야합니다. 간단히 말해서, 그들은 다음과 같습니다:
- 클라이언트 코드 : 클라이언트 코드는 특정 데이터를 요청한 다음 응용 프로그램 요구 사항에 따라 표시합니다. 클라이언트 코드는 가장 자주 작성해야하는 것이므로 이 문서에서 어느 정도 설명됩니다.
- 프록시 서버 : 보안상의 이유로 REST API는 클라이언트에서 직접 데이터 요청을 수락하지 않으므로 클라이언트 자격 증명과 같은 기밀 정보를 클라이언트에서 보내는 것이 좋습니다. 즉, 프록시는 클라이언트와 REST API 간의 중개자 역할을 합니다. 예제에서 사용되는 프록시는 PHP로 작성되었으며 이 문서의 뒷부분에서 설명합니다. 프록시는 사용자가 제어할 수 있는 서버에 설정되어야 하며 원하는 언어로 작성할 수 있습니다. 제안 된 프록시 구성을 사용하면 한 번 작성하여 API에서 사용할 수 있습니다.
- REST API : 브라이트코브는 브라이트코브 플랫폼과의 맞춤화, 확장 및 통합을 위한 포괄적인 API 세트를 제공합니다. 개요 보기: 자세한 내용은 비디오 클라우드 API문서를 참조하십시오.
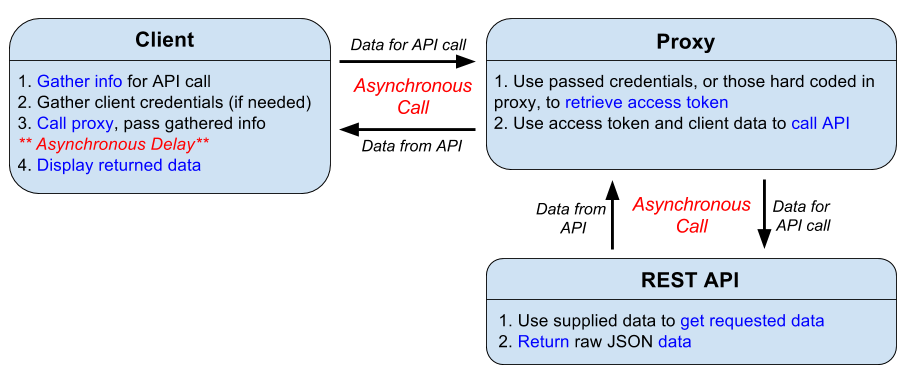
다음 다이어그램은 브라이트코브의 REST API 중 하나에서 데이터를 검색하기 위한 프로세스의 세 핵심 엔터티 간의 상호 작용을 보여 줍니다.

클라이언트 기능 개요
클라이언트 측 코드는 데이터를 요청하는 API에 따라 크게 변경됩니다. 위에서 언급했듯이 프록시는 한 번 쓰기이며 코드를 수정하지 않으며 API가 브라이트코브에 의해 유지 관리됩니다. 이 문서의 강조는 API 중 하나에서 원하는 데이터를 검색하기 위해 클라이언트 코드를 변경하는 방법을 배우는 것입니다 이유입니다.
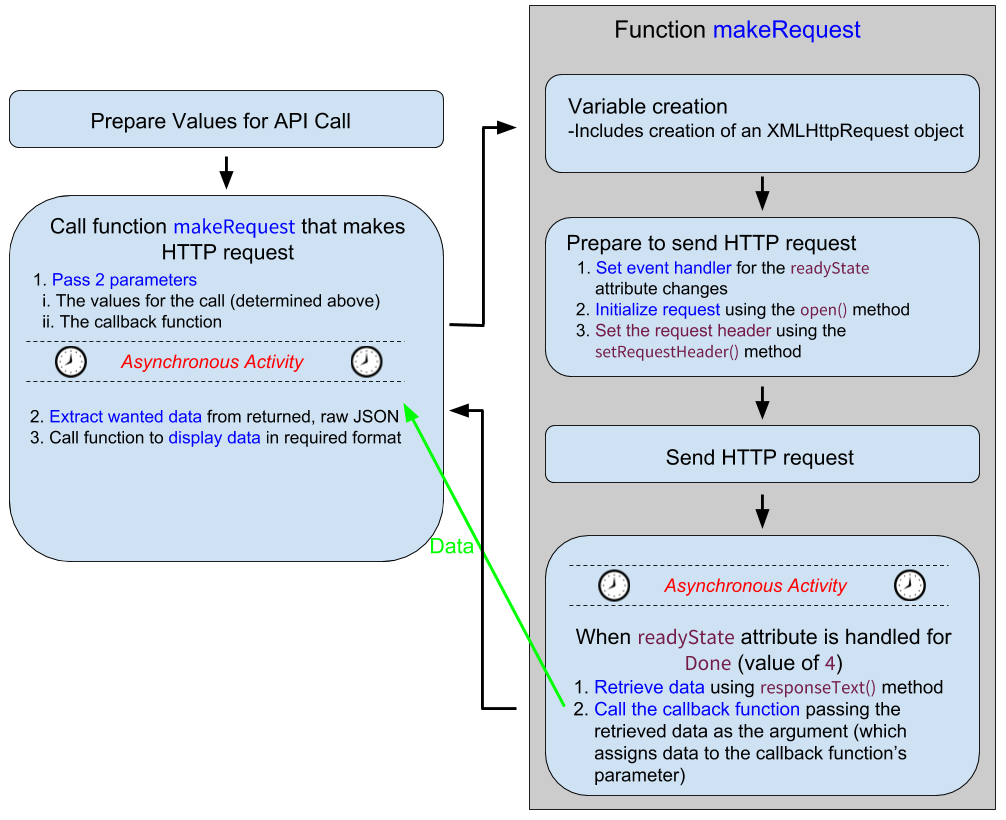
아래 다이어그램은 클라이언트 코드의 주요 부분을 중점적으로 다룹니다.
- 를 프록시로 만드는 함수입니다.
HTTPRequest모호성을 피하기 위해 함수 이름이makeRequest()지정됩니다. 이 그림은 아래 다이어그램의 오른쪽에 나와 있습니다. - 요청에 필요한 정보를 수집하는 코드입니다. 이 그림은 다이어그램의 왼쪽 상단에 표시되어 있습니다. 이 코드는 일반적으로 매우 간단하며 초보자도 프로그래머에게 잘 알려진 개념을 사용합니다.
- 앞서 언급한
makeRequest()함수를 실행하는 호출입니다. 이 그림은 다이어그램의 왼쪽 하단에 표시됩니다. 호출은 함수를 매개makeRequest()변수로 에 전달합니다. 그런 다음makeRequest()해당 함수에서 호출됩니다. 다음은 익명으로 정의된콜백함수의 예입니다.
다이어그램에서비동기 활동이라는 두 섹션을 볼 수있습니다. 다이어그램에 두 개의 서로 다른 위치에 표시되지만 실제로는 동일한 비동기 활동이며 알 수 없는 시간을 나타냅니다.
- 프록시에 요청을 보낼 클라이언트.
- API에서 데이터를 요청하는 프록시입니다.
- 결과 집합을 빌드하고 프록시로 반환하는 API입니다.
- 클라이언트에 데이터를 반환하는 프록시입니다.
호출하는 상자makeRequest() (왼쪽 하단 상자) 의 로직 흐름 화살표는 코드가 서로 다른 두 시간에 실행된다는 것을 나타내는 것 같으며, 정확히 그렇습니다. 함수 호출은 수행되지만 콜백 함수는 작업이 완료될 때까지makeRequest()실행되지 않고 콜백 함수가 실행되어 요청된 데이터를 함수 호출 코드로 반환합니다.

예제 코드 연습
코드를 한 조각으로 보는 대신 섹션에서 설명하고 설명합니다. 일부 섹션은 위의 다이어그램과 관련이 있습니다.
표준 플레이어 코드
이 코드 섹션에는 브라이트코브 플레이어 페이지 내장 코드가 포함되어 있습니다.
- 라인 11-21번:
id속성이 추가된 표준 브라이트코브 플레이어 코드입니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="3851380732001"
data-account="1752604059001"
data-player="HkAzSmB0l"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/HkAzSmB0l_default/index.min.js"></script>전화 걸기 준비
이 코드 섹션은 변수를 초기화하고 를 호출할 준비를makeRequest()합니다. 일반적으로 읽기 요청의 경우 다음 정보를 제공해야 합니다.
- 예를 들어 사용할 프록시의 URL입니다 (물론 사용자가 제어하는 프록시 여야합니다).
https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php - 실제 요청에 필요한 URL은 일반적으로 동적으로 구성됩니다.
https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4825279519001 - HTTP 메서드를 예로 들어 보겠습니다
GET.
예를 들면 다음과 같습니다.
- 라인 1: 플레이어가 상호 작용할 준비가 될 때까지 대기하는 표준 코드입니다.
- 라인 2-4: 나중에 코드에서 필요한 변수에 대한 값을 생성/설정합니다.
- 라인 7-12:
loadstart이벤트가 발생하여mediainfo객체가 채워질 때까지 기다립니다. Analytics API엔드포인트에 필요한 값을 저장할 변수를 할당합니다. - 13호선: 호출에 대한 HTTP 메소드를 설정합니다.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
accountId = myPlayer.bcinfo.accountId,
options = {};
// +++ Wait for loadstart event so can use mediainfo object +++
myPlayer.on('loadstart', function() {
var videoId = myPlayer.mediainfo.id,
baseURL = 'https://analytics.api.brightcove.com/v1/alltime/accounts/',
endPoint = accountId + '/videos/' + videoId;
options.proxyURL = "https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php";
options.url = baseURL + endPoint;
options.requestType = "GET";전화makeRequest()
이 코드 섹션에서는makeRequest()함수를 호출합니다. 두 개의 매개 변수가 전달됩니다. 첫 번째는 끝점에 대한 정보를 보유하는 옵션 객체이고 두 번째는 콜백 함수입니다. 이는 비동기 호출이므로 익명으로 정의된 콜백 함수는 REST API에서 함수에 데이터를 반환할 때까지 호출되지 않는다는 점을makeRequest()기억하십시오.
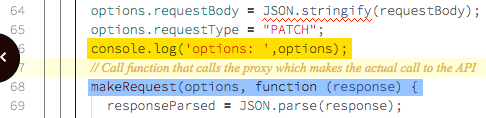
- 라인 1: 를 불러
makeRequest()호출에 필요한 값을options물체. 이 경우 객체에는 다음이 포함됩니다.
- 3-13행 라인: 콜백 함수는 익명의 함수 (노란색으로 강조 표시) 로 정의됩니다. 이 함수는 매개 변수이며 여기에서 호출되지 않지만 나중에 코드에서 호출된다는 것을 기억하십시오.
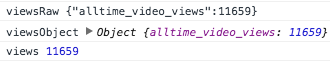
- 6, 8, 10행: 다음을 표시하는
console.log()명령문- API 호출에 의해 반환되는 원시 JSON 문자열입니다.
- 문자열에서 객체로 변환하는
JSON.parse()메서드에 의해 생성된 JSON 객체입니다. - 간단한
object.property표기법을 사용하여 객체에서 추출한 실제 조회수입니다.
- 라인 12: 컨트롤 막대에 뷰 수를 표시하는 함수를 호출합니다.
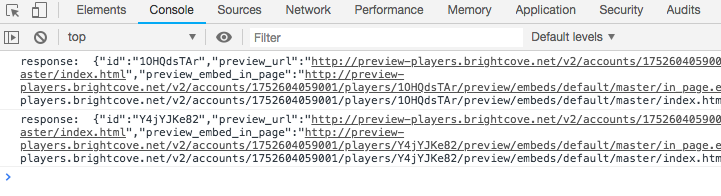
콘솔의 다음 스크린샷은console.log명령문에서 실제로 표시된 데이터를 보여줍니다.

// +++ Make the request to the Analytics API +++
// Extract views from data returned by Analytics API
makeRequest(options, function(viewsRaw) {
var viewsCount;
// Remove console.log command for production code
console.log('viewsRaw', viewsRaw);
viewsObject = JSON.parse(viewsRaw);
console.log('viewsObject', viewsObject);
viewsCount = viewsObject.alltime_video_views;
console.log('views', viewsCount);
// Call function to place data in controlbar
placeCountInControlbar(viewsCount);
});실제makeRequest()기능
문서의 이 섹션에서는 실제로makeRequest()함수를 정의하는 코드를 살펴봅니다. 함수를 정의하는 코드는 수정하지 않아도되지만 그대로 반복적으로 사용되는 방식으로 작성됩니다. 이것이 사실이 아닌 엣지 케이스를 발견 할 수 있지만 대다수의 용도에서이 코드를 수정할 필요가 없습니다.
코드에 대한 한 줄씩 토론하는 것은 다음과 같습니다.
- 라인 1-6: 함수 정의 및 변수 생성 요점은 새
XMLHttpRequest객체가 생성된다는 것입니다. - 8호선, 26호선:
readyState변경에 대한 이벤트 핸들러 함수를 정의합니다. - 9, 23, 25호선: 요청이 높은 수준에서 실패하는 경우 a를 사용합니다.
try-catch - 라인 10, 11:
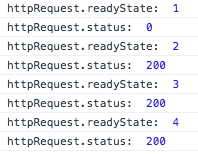
if명령문을 사용하여 요청이 완료 (readyState가 4) 되고 성공적으로 완료되었는지, 상태가 200 범위에 있는지 확인하십시오. 다음은 이벤트 핸들러 정의의readyState및status값에 대한 콘솔 로깅을 보여줍니다.
- 18호선: 콜백 함수가 실행됩니다. 이렇게 하면 위의 Call makeRequest ()섹션에 설명된 대로 API에서 반환된 데이터가 콜백 함수로 다시 전달됩니다.
- 제33호선: 이벤트에 대한 이벤트 처리기를 설정합니다.
XMLHttpRequest.onreadystatechange - 지하철 35호선: 프록시에 대한 요청을 초기화합니다.
- 38호선: 비동기 요청을 보냅니다.
function makeRequest(options, callback) {
var httpRequest = new XMLHttpRequest(),
response,
requestParams,
dataString,
proxyURL = options.proxyURL,
// response handler
getResponse = function() {
try {
if (httpRequest.readyState === 4) {
if (httpRequest.status >= 200 && httpRequest.status < 300) {
response = httpRequest.responseText;
// some API requests return '{null}' for empty responses - breaks JSON.parse
if (response === '{null}') {
response = null;
}
// return the response
callback(response);
} else {
alert('There was a problem with the request. Request returned ' + httpRequest.status);
}
}
} catch (e) {
alert('Caught Exception: ' + e);
}
};
/**
* set up request data
* the proxy used here takes the following request body:
* JSON.stringify(options)
*/
// set response handler
httpRequest.onreadystatechange = getResponse;
// open the request
httpRequest.open('POST', proxyURL);
// set headers if there is a set header line, remove it
// open and send request
httpRequest.send(JSON.stringify(options));
}반환된 데이터 표시
이 코드는 반환 된 데이터를 제어 막대에 배치하는 방법을 보여줍니다. 이 함수는 위의 Call makeRequest ()섹션에 표시된 것처럼 콜백 함수의 끝에서 호출됩니다.
- 라인 5, 16: 함수를 정의합니다.
- 라인 6: 컨트롤 막대에
spacer요소에 대한 변수를 생성합니다. - 라인 7:
div요소를 동적으로 생성합니다. - 9호선: 새로 만든
div요소에 뷰의 값과 레이블을 배치합니다. - 11호선: JavaScript의
document.getElementsByClassName()메서드를 사용하여 컨트롤 바의spacer요소를 가져옵니다. - 13호선: 전체 뷰가 오른쪽으로 정렬되고 상단에서 10픽셀 아래로
spacer표시되도록 스타일을 지정합니다spacer. - 지하철 15호선: 새로 만들고 채우고 스타일이 지정된 요소를 에 추가합니다
spacer.
/**
* Dynamically build a div that is then
* placed in the controlbar's spacer element
*/
function placeCountInControlbar(viewsCount) {
var spacer,
newElement = document.createElement('div');
//Place data in div
newElement.innerHTML = "Total Views: " + viewsCount;
//Get the spacer in the controlbar
spacer = document.getElementsByClassName('vjs-spacer')[0];
//Right justify content in the spacer and add top margin
spacer.setAttribute('style', 'justify-content: flex-end; margin-top: 10px');
//Add the dynamically built div to the spacer in the controlbar
spacer.appendChild(newElement);
}전체 코드 목록
제대로 작동하는 전체 코드는 GitHub 리포지토리인 display-views-in-controlbar.html 에 있습니다 .
간단한 디버깅
보시다시피 REST API를 사용할 때 여러 부분이 관련되어 있습니다. 이렇게 하면 앱이 제대로 작동하지 않을 때 문제가 발생할 수 있습니다. 디버깅을 어디에서 시작합니까?
이 섹션에서는 몇 가지 간단한 제안이 이루어지며 디버깅 모험을 시작하기에 좋은 장소입니다. 다음 두 섹션에서는 필요한 가장 기본적인 정보, 전화를 걸기 위해 전달되는 항목 및 반환되는 정보를 확인할 수 있습니다.
통화 옵션 확인
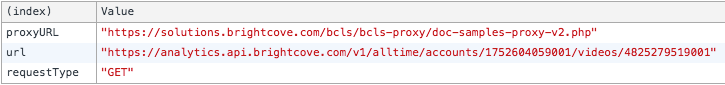
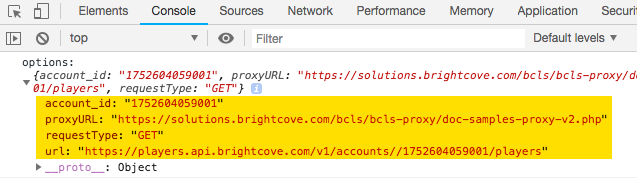
이 문서에서 논의 된 클라이언트 측 코드는 기본적으로 프록시와 함께 사용할 올바른 옵션을 제공하고 실제 API를 제공하는 것에 관한 것입니다. 따라서 옵션이 올바른지 아는 것은 코드의 올바른 작동에 필수적입니다. 이를 수행하는 간단한 방법은 콘솔에 로그하는 것입니다. options객체에 전달되기 직전에makeRequest그들이 사용되는 기능:

옵션 객체에 포함 된 것은 수행하려는 작업에 따라 다르지만 몇 가지 기본 사항은 항상 존재할 것입니다.
- 계정 ID입니다. 이 속성은 별도의 속성이거나 API 끝점 URL의 일부일 수 있습니다.
- 프록시를 저장하는 위치에 따라 달라지는 프록시 URL입니다.
- HTTP 메서드 유형 (예:
GETPOST또는PATCH) - API에서 실제 요청을 만들기 위해 프록시가 사용하는 API 끝점 URL입니다. 예:
https://players.api.brightcove.com/v2/accounts/57838016001/players https://edge.api.brightcove.com/playback/v1/accounts/1752604059001/videos/5842800655001 https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4093643993001
API 요청에 따라 옵션 객체에는 다른 속성이 필요할 수 있습니다. 다음은 특정 계정의 모든 플레이어에 대한 요청을 위해 options 객체를 기록할 때 콘솔에 표시되는 항목의 예입니다.

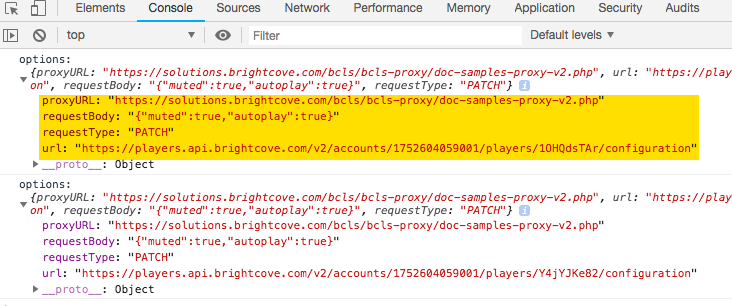
다음은 플레이어를 업데이트 할 때 사용되는 좀 더 복잡한 로그 옵션 객체입니다.

반환된 데이터 보기
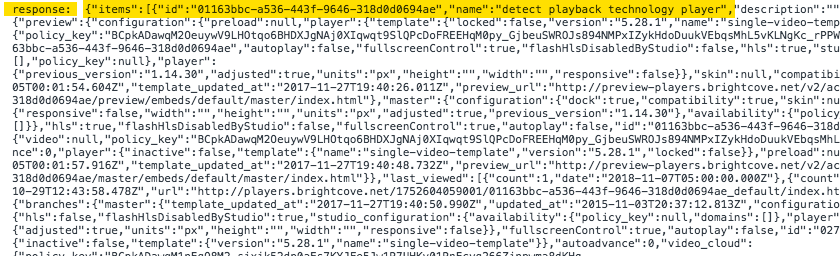
반환되는 내용은 요청한 데이터와 오류가 반환되는 경우에 따라 달라집니다. 그러나 반환 된 데이터가 무엇이든 반환되는 데이터를보고 싶을 것입니다. 이를 수행하는 간단한 방법은 원시 파일을 콘솔에 기록하는 것입니다. response호출 직후 데이터makeRequest기능:

반환 될 것은 거의 무한한 가능성을 가지고 있지만 다음은 몇 가지 예입니다. 첫 번째는 계정의 모든 플레이어를 요청할 때 응답의 시작을 보여줍니다.

다음은PATCH HTTP 메서드를 사용하여 플레이어를 업데이트한 후의 응답입니다.

다음은 첫 번째 응답에서 데이터의보다 잘 형식화 된 뷰입니다.
{
"id": "1OHQdsTAr",
"preview_url": "https://preview-players.brightcove.net/v2/accounts/.../master/index.html",
"preview_embed_in_page": "https://preview-players.brightcove.net/v2/accounts/.../master/in_page.embed",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v2/accounts/.../master/index.html' ...></iframe>"
}마지막으로 오류가 발생했을 때부터 매우 중요한 응답이 있습니다. 이 경우 적절한 자격 증명 없이 계정을 사용하고 있었습니다.

기타 문제 해결 팁
문제가 있는 경우 찾아야 할 몇 가지 다른 사항이 있습니다.
- 응답 없음
- 빈 응답이 있는지 확인하는 몇 가지 사항이 있습니다.
- API 참조를 확인하여 요청이 응답을 반환하는지 확인합니다. 일부는 콘텐츠가없는 201 또는 204 응답 만 반환합니다 (특히 DELETE 요청뿐만 아니라). 이 경우를 처리하려면 코드를 조정해야합니다.
- 브라우저에서 개발자 도구의 네트워크 섹션을 확인하여 프록시에 대한 성공적인 호출이 있는지 확인하십시오 (해당 서버를 일시적으로 사용할 수 없음).

개발자 도구 네트워크 섹션
- 응답이 표시되지만
JSON.parse()시도하면 예외가 발생합니다. - 여기에 몇 가지 가능성:
- 이전 항목 참조 - 빈 스팅을 구문 분석하려고하면 JSON 예외가 발생합니다.
-
응답을 보고 JSON 문자열 (a
{또는 a로 시작[) 인지 확인하십시오. 요청이 JSON을 반환하지 않는 몇 가지 경우가 있습니다. Analytics API예를 들어format에 대한 매개변수csv또는xlxs. 다시 말하지만, 이러한 종류의 요청을하는 경우 JSON이 아닌 응답을 처리하도록 코드를 조정해야합니다. - 대부분의 경우 API에서 반환하는 오류도 JSON 형식이지만 오류가 일반 텍스트 또는 HTML로 반환되는 경우는 몇 가지 예외가 있습니다.
프록시 코드
앞에서 언급했듯이 프록시는 원하는 언어로 작성할 수 있습니다. 브라이트코브 API 설명서 예제는 PHP로 작성된 프록시를 사용합니다. 프록시의 구현은 언어에 따라 다르므로 아래의 PHP 코드는이 문서에서 자세히 분석되지 않습니다.
프록시에서 제공하는 기본 기능에는 다음이 포함되어야 합니다.
- 클라이언트 요청을 수락합니다.
- OAuth API에서 인증 토큰을 가져옵니다.
- 인증 토큰 및 데이터 요청 (끝점) 을 의도 한 API로 보냅니다.
- API에서 데이터를 다시 수신합니다.
- 데이터를 클라이언트로 다시 보냅니다.
<?php
/**
* proxy for Brightcove RESTful APIs
* gets an access token, makes the request, and returns the response
* Accessing:
* (note you should **always** access the proxy via HTTPS)
* Method: POST
* request body (accessed via php://input) is a JSON object with the following properties
*
* {string} url - the URL for the API request
* {string} [requestType=GET] - HTTP method for the request
* {string} [requestBody] - JSON data to be sent with write requests
* {string} [client_id] - OAuth2 client id with sufficient permissions for the request
* {string} [client_secret] - OAuth2 client secret with sufficient permissions for the request
*
* Example:
* {
* "url": "https://cms.api.brightcove.com/v1/accounts/57838016001/video",
* "requestType": "PATCH",
* "client_id": "0072bebf-0616-442c-84de-7215bb176061",
* "client_secret": "7M0vMete8vP_Dmb9oIRdUN1S5lrqTvgtVvdfsasd",
* "requestBody": "{\"description\":\"Updated video description\"}"
* }
*
* if client_id and client_secret are not included in the request, default values will be used
*
* @returns {string} $response - JSON response received from the API
*/
// security checks
// if you want to do some basic security checks, such as checking the origin of the
// the request against some white list, this would be a good place to do it
// CORS enablement and other headers
header("Access-Control-Allow-Origin: *");
header("Content-type: application/json");
header("X-Content-Type-Options: nosniff");
header("X-XSS-Protection");
// default account values
// if you work on one Brightcove account, put in the values below
// if you do not provide defaults, the client id, and client secret must
// be sent in the request body for each request
$default_client_id = 'YOUR_CLIENT_ID';
$default_client_secret = 'YOUR_CLIENT_SECRET';
// get request body
$requestData = json_decode(file_get_contents('php://input'));
// set up access token request
// check to see if client id and secret were passed with the request
// and if so, use them instead of defaults
if (isset($requestData->client_id)) {
$client_id = $requestData->client_id;
}
if (isset($requestData->client_secret)) {
$client_secret = $requestData->client_secret;
}
$auth_string = "{$client_id}:{$client_secret}";
// make the request to get an access token
$request = "https://oauth.brightcove.com/v4/access_token?grant_type=client_credentials";
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_USERPWD, $auth_string);
curl_setopt($curl, CURLOPT_POST, TRUE);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/x-www-form-urlencoded',
));
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors
// it's useful to log as much info as possible for debugging
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
// Decode the response and get access token
$responseData = json_decode($response, TRUE);
$access_token = $responseData["access_token"];
// get request type or default to GET
$method = "GET";
if ($requestData->requestType) {
$method = $requestData->requestType;
}
// get the URL and authorization info from the form data
$request = $requestData->url;
// check for a request body sent with the request
if (isset($requestData->requestBody)) {
$data = $requestData->requestBody;
}
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/json',
"Authorization: Bearer {$access_token}"
));
switch ($method)
{
case "POST":
curl_setopt($curl, CURLOPT_POST, TRUE);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PUT":
// don't use CURLOPT_PUT; it is not reliable
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PATCH":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "DELETE":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
default:
// GET request, nothing to do;
}
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors and log them if any
// note that logging will fail unless
// the file log.txt exists in the same
// directory as the proxy and is writable
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
function log_error($php_log, $curl_error) {
$logEntry = "\nError:\n". "\n".date("Y-m-d H:i:s"). " UTC \n" .$curl_error. "\n".json_encode($php_log, JSON_PRETTY_PRINT);
$logFileLocation = "log.txt";
$fileHandle = fopen($logFileLocation, 'a') or die("-1");
fwrite($fileHandle, $logEntry);
fclose($fileHandle);
echo "Error: there was a problem with your API call"+
die(json_encode($php_log, JSON_PRETTY_PRINT));
}
// return the response to the AJAX caller
echo $response;
?>프록시 서버에 대한 전체 코드가 위에 나와 있지만 GitHub 리포지토리에도 있습니다. 샘플 프록시 앱에서 PHP폴더.
예제 2
이 두 번째 예제는 앞에서 설명한 것보다 더 복잡합니다. 이 예는 재생 목록의 계정에서 가장 인기 있는 10개의 동영상을 표시합니다. 코드의 주요 단계는 다음과 같습니다.
- 에서 요청 10 계정에서 가장 조회수와 비디오. Analytics API 이 단계는 콜백 함수를 사용하여 비동기 호출을 포함한다.
- 반환된Analytics API데이터에서 비디오 ID만 추출하여 배열에 배치합니다. 헬퍼 함수는 반환 된 데이터에서 ID를 추출하기 위해 작성되었습니다.
- 배열의 ID 목록에 있는 각 비디오에 대한 전체 비디오 객체를 요청합니다. 이 단계에는 배열을 반복하고 를 사용하여 비디오 객체를 요청하는 작업이 포함됩니다
player.catalog.getVideo(). 물론 여기에는 를 사용한 여러 개의 비동기 호출이 포함됩니다catalog. 도우미 함수는 ID를 기반으로 비디오 객체를 검색하고 객체를 배열에 배치하도록 작성됩니다. - 재생 목록이 활성화된 플레이어의 재생 목록에 비디오 객체의 배열을 배치합니다.
이제 API를 호출하는 방법에 대한 많은 개념과 특정 코드에 익숙해졌으므로makeRequest()함수를 호출하는 코드만 자세히 설명합니다.
- 라인 2: 익명으로 정의된 콜백
makeRequest()함수 (노란색으로 강조 표시) 와 함께 성공적인 REST API 호출에 필요한 옵션을 인수로 전달하여 함수를 호출합니다. 이것은 위에서 잘 알고 있어야합니다. 가장 중요한 것은 호출되는makeRequest()함수가 이전 예제에서 사용한 것과 정확히 동일한 함수라는 것입니다. 코드에서 동일한 작업을 수행 할 수 있습니다. 이makeRequest()함수는 브라이트코브 REST API를 호출할 때 재사용할 수 있도록 작성되었습니다. - 라인 3: JSON 구문 분석 된 반환 된 데이터를 보유 할 변수를 만듭니다.
- 라인 5: 문자열에서 객체로 변환 할 반환 된 데이터를 구문 분석합니다.
- 라인 7: 헬퍼 함수를 사용하여 반환된 데이터에서 비디오 ID를 추출합니다. 안타깝게도 에서는 전체 비디오 객체를 반환하지Analytics API않으므로 전체 객체에 액세스하려면 ID가 필요합니다.
- 라인 9-12: 를 불러
getVideoData콜백 함수를 사용하여videoObjects전달된 ID를 기반으로 하는 배열입니다. - 11호선: 비디오 객체의 배열로 재생 목록을 채웁니다.
// +++ Make the CMS API request to get matching video IDs +++
makeRequest(options, function(mostWatchedVideos) {
var JSONmostWatchedVideos;
// Convert response string into JSON
JSONmostWatchedVideos = JSON.parse(mostWatchedVideos);
// Extract the needed video IDs into an array
videoData = extractVideoData(JSONmostWatchedVideos);
// Get video objects based on array of video IDs
getVideoData(videoData, function(videoObjects) {
// Add the most watched videos list to the player as a playlist
myPlayer.playlist(videoObjects);
});
});전체 코드 목록
완전한 작동 예제는이 CodePen에 있습니다. 재생목록에서 가장 많이 시청한 동영상
