서문
CMS 사용자가 비디오 또는 재생목록 플레이어를 페이지에 삽입하는 경우 브라이트코브 플레이어 임베드 코드를 생성할 때 가능한 한 많은 유연성을 제공하여 웹 페이지에서 브라이트코브 플레이어의 모양과 느낌을 제어할 수 있지만 HTML 또는 JavaScript 전문가는 기대할 수 없습니다.
이 항목에서는 이를 수행하는 방법에 대한 지침을 제공합니다. 이 문서의 대상은 주로 브라이트코브 파트너이지만 Video Cloud 또는 독립형 브라이트코브 플레이어를 CMS와 통합하는 모든 사람에게 유용합니다.
플레이어 포함 대화 상자 비헤이비어
사용자가 웹 페이지에서 플레이어의 서식을 제어 할 수있는 대화 상자가 있어야합니다. 이 대화 상자에서는 사용자가 아래 나열된 필드를 설정할 수 있습니다. 이 대화 상자가 표시되기 전에 사용자가 이미 브라이트코브 계정과 비디오 또는 재생 목록을 선택했다고 가정합니다. 그렇지 않으면 에 설명된 대로 Brightcove 계정과 비디오 또는 재생 목록을 먼저 선택해야 합니다. 부록아래에.
- 플레이어 : 사용자는 사용 가능한 브라이트코브 플레이어 중에서 플레이어를 선택할 수 있어야 합니다. 비디오 플레이어를 삽입하는 경우 재생 목록이 활성화되지 않은 플레이어만 선택할 수 있습니다. 재생 목록 플레이어를 삽입하는 경우 재생 목록이 활성화된 플레이어만 선택할 수 있습니다.
- 자동 재생 : 사용자는 자동 실행을 활성화/비활성화할 수 있어야 합니다. 기본값은 비활성화되어 있습니다.
- 음소거 : 사용자는 음소거를 활성화/비활성화할 수 있어야 합니다. 기본값은 비활성화되어 있습니다.
- 임베드 유형 : 사용자는 IFrame과 자바 스크립트 임베드 코드 중에서 선택할 수 있어야합니다.
- 비디오 플레이어의 경우 기본값은 Javascript여야 합니다.
- 재생 목록 플레이어의 경우 기본값은 iFrame이어야 합니다.
- 사이즈 : 사용자는 반응형[1-1] 또는 고정 크기[1-2] 중에서 선택할 수 있어야합니다.
- 비디오 플레이어의 경우 기본값은 반응형이어야 합니다.
- 재생 목록 플레이어의 경우:
- IFrame인 경우 기본값은 반응형이어야 합니다.
- Javascript의 경우 기본값은 고정이어야 합니다.
- 화면 비율 : 사용자는 가로 세로 비율[1-1] 을 선택할 수 있어야합니다.
- 선택 사항은 다음과 같습니다.
16:94:3Custom
- 기본값은 이어야
16:9합니다.
- 선택 사항은 다음과 같습니다.
- 너비, 높이:사용자가 너비 및 높이 [ 1-1] 을 입력할 수 있어야 합니다.
- 가로 세로 비율이 16:9또는 4:3인 경우높이필드는 회색으로 표시되고너비및가로 세로 비율에 따라 자동으로 계산됩니다 .
- 기본값은
640~을 위한너비그리고360~을 위한키종횡비가 사용자 정의인 경우.
참고
- [1-1] CMS가 사용자가 반응형 vs. 고정 및 너비/높이를 지정할 수 있는 임베딩 코드를 위한 네이티브 컨테이너를 제공하는경우 컨테이너를 크기 조정에 사용하고 브라이트코브 임베드 코드가 항상 반응형으로 유지되도록 하는 것이 더 합리적일 수 있습니다.
- [1-2] 아래에 포함된 반응형 임베드 코드는 Width를 최대 너비로 사용합니다.
관련 브라이트코브 설명서
CMS와 비디오 클라우드를 통합하는 방법에 대한 일반적인 도움말
플레이어 목록 얻기
재생 목록 플레이어 식별
- 위에서 참조한 플레이어 관리 API 요청에서 반환한 플레이어 목록을 반복합니다.
playlist필드를 찾아보십시오.- 필드가 존재하고 값이 이면 해당 필드는
true재생목록 플레이어입니다. - 값이
false이거나playlist없는 경우 다음 단계를 수행하십시오.
- 필드가 존재하고 값이 이면 해당 필드는
plugins목록 (있는 경우) 을 반복하면서 다음과 같은registry_id필드를 찾으십시오@brightcove/videojs-bc-playlist-ui. 해당 필드가 있으면 재생목록 플레이어이고, 없으면 그렇지 않습니다. 다음은 플레이어 목록에서 반환되는 항목의 샘플입니다."items": [ { { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "account_id": "4031511818001", "branches": { "master": { "configuration": { "id": "NkVhrXzug", "playlist": true, "plugins": [], // this is a v1 playlist player ... { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "playOnSelect": true }, "registry_id": "@brightcove/videojs-bc-playlist-ui", "version": "2.x" // this is a v2 playlist player } } ] ...
매개 변수 및 코드 포함
아래 섹션에서는 사용자 선택에 따라 브라이트코브 플레이어 임베드 코드를 생성하는 방법에 대해 설명합니다. %XYZ%값은 아래 설명과 같이 임베드 코드로 대체됩니다.
공통 매개변수
%AUTOPLAY%=Autoplay활성화된 경우 자동 재생, 그렇지 않으면null문자열임%MUTED%=Muted활성화되면 음소거, 그렇지 않으면null문자열임%ACCOUNTID%= 사용자가 브라이트코브 계정 ID 선택%VIDEOID%= 사용자가 선택한 비디오 ID%PLAYLISTID%= 사용자가 선택한 재생 목록 ID%PLAYERID%= 사용자가 선택한 비디오 플레이어 ID 또는 재생 목록 플레이어 ID%CMS%= CMS의 이름%CMSVERSION%= CMS 버전%CONNECTORVERSION%= 커넥터 버전
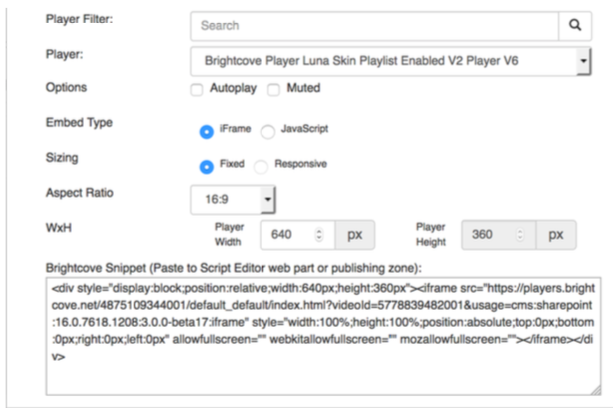
iFrame 비디오 플레이어 포함
반응 형 크기 조정을위한 매개 변수 (최대 크기)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
고정 크기 조정을위한 매개 변수
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
브라이트코브 임베드 코드
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?videoId=%VIDEOID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style= width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div
구현 예

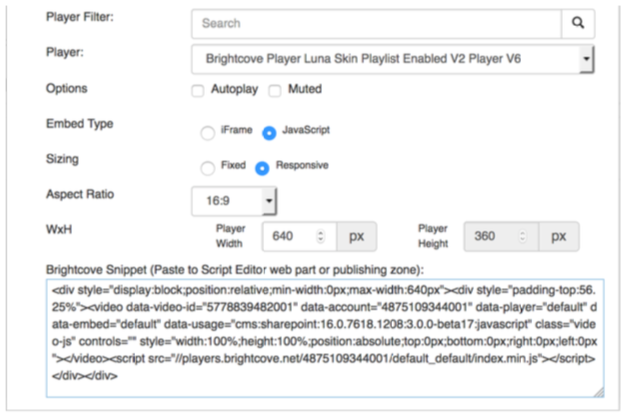
JavaScript (인 페이지) 플레이어 삽입
반응 형 크기 조정을위한 매개 변수 (최대 크기)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
고정 크기 조정을위한 매개 변수
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
브라이트코브 임베드 코드
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%; ">
<video-js data-video-id="%VIDEOID%"
data-account="%ACCOUNTID%"
data-player="%PLAYERID%"
data-embed="default"
data-usage="cms: :%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript" class="video-js"
controls %AUTOPLAY% %MUTED%
style="width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</video-js>
<script src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.min.js"></script>
</div>
</div>
구현 예

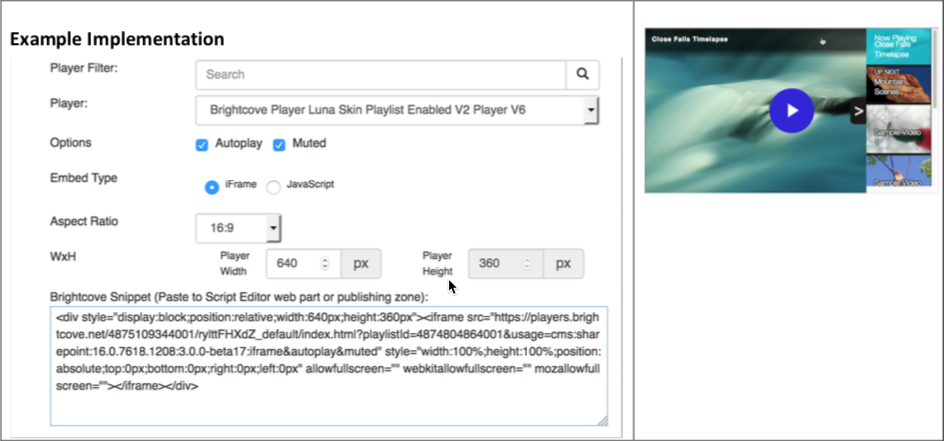
iFrame 재생 목록 플레이어 삽입
반응 형 크기 조정을위한 매개 변수 (최대 크기)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
고정 크기 조정을위한 매개 변수
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
브라이트코브 임베드 코드
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style=" width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div>
구현 예

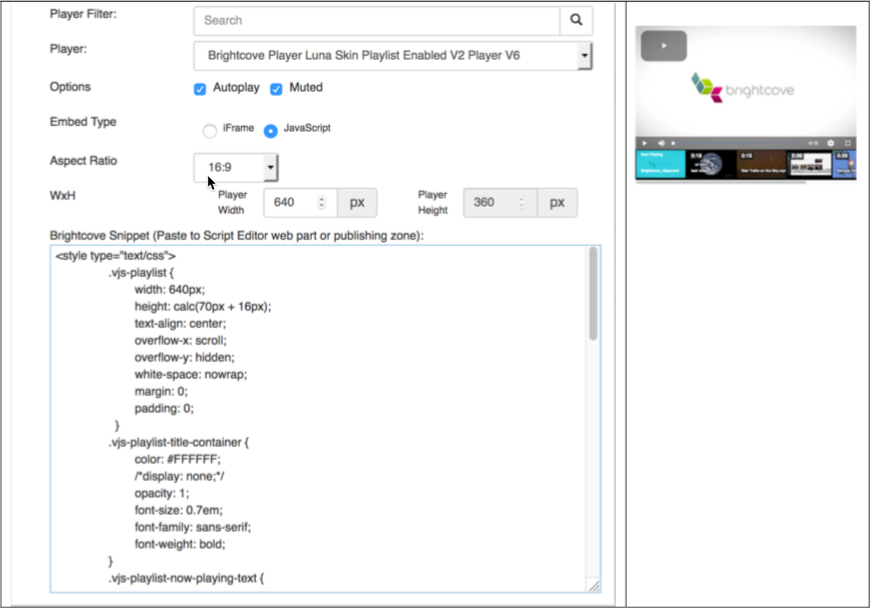
자바 스크립트 (인 페이지) 재생 목록 플레이어 삽입
반응 형 크기 조정을위한 매개 변수 (최대 크기)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%PADDINGTOP% = na
%WIDTH% = 100%
%HEIGHT% = 65%
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% = Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
고정 크기 조정을위한 매개 변수
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = Width . ‘px’
%PADDINGTOP% = na
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% =Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
브라이트코브 임베드 코드
<style type="text/css">
.vjs-playlist {
background-color: #000000;
width: %WIDTH%;
height: calc (%THUMBNAILHEIGHT% + 16px);
text-align: center;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
}
.vjs-playlist-title-container {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-playlist-now-playing-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-up-next-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
text-align: right;
}
.vjs-playlist-duration {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
}
.vjs-mouse.vjs-playlist {
background-color: #000000;
}
li.vjs-playlist-item {
background-color: #000000;
height: %THUMBNAILHEIGHT%;
width: %THUMBNAILWIDTH%;
display: inline-block;
border: 2px solid #000000;
padding: 0;
margin: 0;
cursor: pointer;
vertical-align: middle;
}
li.vjs-playlist-item:hover {
border-color: #FFFFFF;
}
</style>
<div style="
display: block; position: relative; width: %WIDTH%; height: ; min-width:
%MINWIDTH%; max-width: %MAXWIDTH%; ">
<video-js data-playlist-id="%PLAYLISTID%" data-account="%ACCOUNTID%" data-player="%PLAYERID%" data-embed="default" data- usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript " class="video-js" controls %AUTOPLAY% %MUTED% style="
width: %WIDTH%; height: %HEIGHT%; position: relative;
top: 0px; bottom: 0px; right: 0px; left: 0px;
“> </video-js> <script
src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index .min.js "></script>
<ol class="vjs-playlist vjs-csspointerevents vjs-mouse "></ol> </div>
구현 예

부록 A
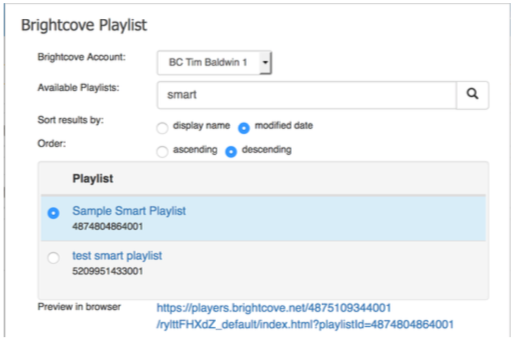
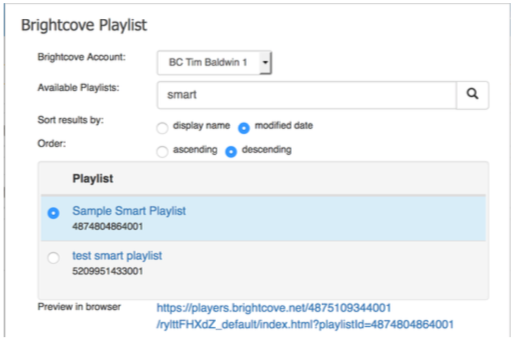
플레이어 포함 대화 상자를 열기 전에 비디오 또는 재생 목록을 선택하지 않은 경우 대화 상자에서 비디오 또는 재생 목록 (및 필요한 경우 Brightcove 계정)을 선택할 수 있어야합니다. 대화 상자는 사용자에게 아래 나열된 필드를 표시해야합니다.
- 브라이트코브 계정: 사용자는 아직 선택하지 않은 경우 Brightcove 계정을 선택할 수 있어야합니다.
- 검색 필터: 사용자는 표시된 비디오 또는 재생 목록 목록을 필터링하기 위해 검색 문자열을 입력 할 수 있어야합니다. Brightcove 검색 API를 사용하는 경우 검색 문자열은 URI로 인코딩되어야합니다 (아래 예 참조).
- 폴더: 사용자는 Brightcove 계정에서 폴더 이름을 선택하여 표시된 비디오 목록을 필터링 할 수 있어야합니다. Brightcove API는 폴더에 대한 기본 제공 필터를 제공하지 않으므로 클라이언트 코드는 모든 비디오를 검색 한 다음 폴더별로 필터링해야합니다. (재생 목록에는 적용되지 않습니다)
- 한도: 사용자는 주로 검색 성능을 향상시키기 위해 반환되는 동영상 수를 제한 할 수 있어야합니다. Brightcove 검색을 사용할 때 지정할 수있는 최대 제한은 100입니다. 100 개가 넘는 동영상을 반환하려면 페이징 메커니즘을 구현해야합니다. 또한 사용자가 필터링할 폴더를 선택한 경우 클라이언트는 페이징 메커니즘을 사용하여 계정의 모든 비디오를 요청한 다음 해당 목록을 폴더별로 로컬로 필터링하고 사용자 제한에 지정된 비디오 수를 반환해야 합니다. (재생 목록에는 적용되지 않습니다)
- 정렬 기준: 사용자는 정렬 필드를 선택할 수 있어야합니다.
- 비디오의 경우 사용자는 비디오 이름, 업데이트 날짜, 생성 날짜, 시작 날짜 및 총 재생 수를 선택할 수 있어야합니다. 기본값은 업데이트 된 날짜 여야합니다.
- 재생 목록의 경우 사용자가 이름과 수정 날짜를 선택합니다. 기본값은 수정 된 날짜 여야합니다.
- 정렬 순서: 사용자는 오름차순 또는 내림차순 정렬 순서를 선택할 수 있어야합니다. 기본값은 내림차순이어야합니다.
대화 상자에는 다음과 같은 동작이 있어야합니다.
- 위의 사용자 선택에 따라 동영상 또는 재생 목록 목록을 표시합니다. 사용자가 하나의 비디오 또는 하나의 재생 목록을 선택할 수 있습니다.
- 동영상 목록을 표시할 때:
- 활성 동영상 만 나열되어야합니다.
- 미리보기 이미지, 동영상 이름, ID가 표시되어야합니다.
- 하나의 비디오 만 선택할 수 있습니다.
- 재생목록 목록을 표시할 때:
- 재생 목록이 수동 재생 목록 인 경우 재생 목록 이름, ID 및 재생 목록의 동영상 수를 표시합니다.
- 재생 목록이 스마트 재생 목록 인 경우 동영상 수 대신 재생 목록 이름, ID 및-를 표시합니다.
- 하나의 재생 목록 만 선택할 수 있습니다.
- 새 브라우저 탭에서 동영상 또는 재생 목록 플레이어를 여는 클릭 가능한 링크를 표시합니다.
관련 브라이트코브 설명서
대화 상자 구현 예
비디오 선택

재생 목록 선택

URI 인코딩 예
-
검색 문자열:
great+blueCMS API호출 문자열은 다음과 같아야 합니다.
great%2Bblue반환된 동영상: 단어가 포함된 모든 동영상:
great그리고blue[2-1] -
검색 문자열:
great blueCMS API호출 문자열은 다음과 같아야 합니다.
great%20blue반환 된 동영상은 다음 단어를 모두 포함합니다.
great또는blue[2-1] -
검색 문자열:
"great blue"CMS API호출 문자열은 다음과 같아야 합니다.
%22great%20blue%22반환된 동영상에는 다음 문구가 모두 포함되어 있습니다.
great blue[2-1]
