서문
사용자 정의 필드는 미디어 모듈의 비디오에 추가 할 수 있지만 하나씩 수행해야합니다. 여기에있는 샘플 앱을 사용하면 한 번에 최대 10 개의 비디오에 사용자 정의 필드를 추가 할 수 있습니다 (그리고 쉽게 수정하여 해당 수를 늘리거나 계정의 모든 비디오에 사용자 정의 필드를 추가 할 수도 있습니다). 이 앱은 매우 간단합니다. 사용자 지정 필드 용 UI를 만드는 유일한 문제는 값에 대한 간단한 문자열을 사용하거나 값 목록에서 선택할 수 있다는 것입니다. 그러나 필드 메타 데이터에서 필드 유형을 쉽게 알 수 있고 적절한 입력 필드를 표시 할 수 있으므로 관리하기가 그리 어렵지 않습니다.
샘플 앱
소스 코드
이 샘플과 관련된 모든 코드는 이 Github 리포지토리에서 찾을 수있습니다.
샘플 앱
펜 CMS API 샘플을 참조하십시오. 여러 비디오에 사용자 정의 필드 추가 Brightcove 학습 서비스( @rcrooks1969 ) 에코드펜 .
자격 증명 가져오기
를CMS API사용하려면 적절한 자격 증명이 필요합니다.
대부분의 경우 자격 증명을 얻는 가장 쉬운 방법은 Studio 관리 API 인증 섹션 (계정에 대한 관리자 권한 필요) 을 사용하는 것입니다. 보다 API 인증 자격 증명 관리자세한 내용은 대부분의 경우 모든CMS API작업에 대한 권한만 얻고 싶을 것입니다.

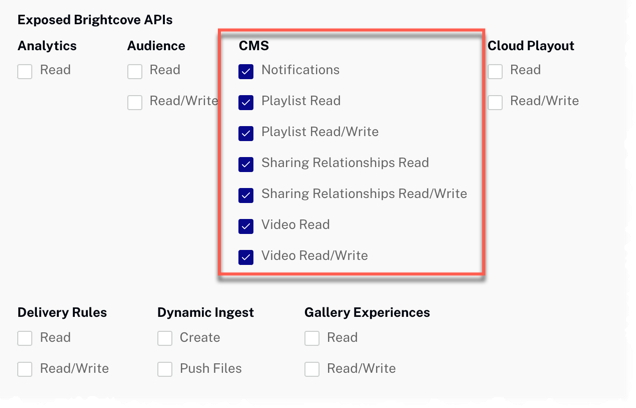
Studio에서 필요한 권한을 사용할 수 없거나 OAuth API에서 직접 권한을 가져오려면 아래 나열된 클라이언트 자격 증명가져오기문서 중 원하는 것을 선택하십시오. 어떤 옵션을 선택하든 올바른 작업 권한을 요청해야합니다. 다음은 cURL 또는 우편 배달부와 함께 CMS API에 대한 모든 권한을 얻는 데 사용할 수 있습니다.
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- 결과버튼을 클릭하여 앱의 실제 디스플레이를 전환합니다.
- HTML/CSS/JS버튼을 클릭하면 코드 유형 중 하나가 표시됩니다.
- 딸깍 하는 소리 CodePen에서 편집오른쪽 상단 모서리에서 이 CodePen을 자신의 계정으로 분기합니다.
- 이 GitHub 리포지토리에서 이 샘플과 관련된 모든 코드를 찾아보세요 .
프록시 코드
이 페이지에서 자신의 버전을 샘플 응용 프로그램을 빌드하려면 자신의 프록시를 만들고 호스팅해야합니다. (브라이트코브 학습 서비스에서 사용하는 프록시는 브라이트코브 도메인의 요청만 허용합니다.) 우리가 사용하는 것과 매우 유사하지만 BrightCove가 아닌 도메인의 요청을 차단하는 검사가 없는 샘플 프록시는이 GitHub 리포지토리에서 찾을 수있습니다. 또한 REST API 사용에서프록시를 사용하기 위한 기본 지침과 프록시를 중심으로 앱을 빌드하기 위한 보다 자세한 안내서를 찾을 수있습니다.
