서문
플레이어 구성에서 설정할 수 있는 속성은 account_id로 시작하여 아래에 자세히 설명되어 있으며 왼쪽 탐색에 나열되어있습니다. 이 문서에는 속성 값을 보고 구성하는 방법에 대한 정보도 포함되어 있습니다.
구성 보기
이 섹션에서 자세히 설명하는 플레이어의 구성을 볼 수 있는 여러 가지 방법이 있습니다.
스튜디오 사용
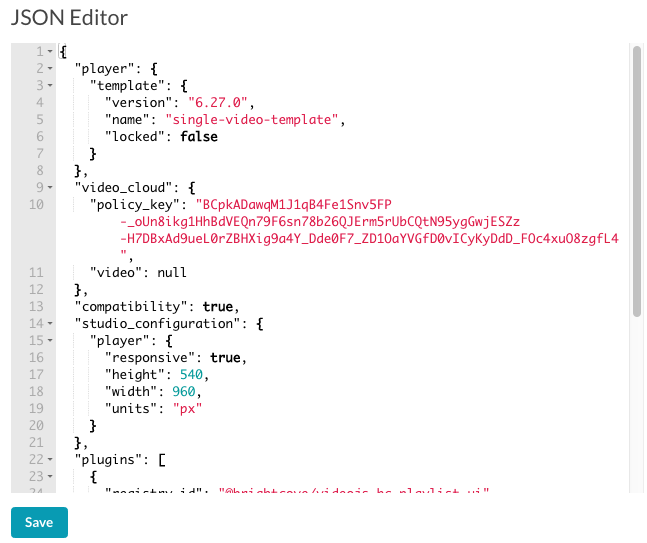
Studio를 사용하여 플레이어의 JSON 구성을 볼 수 있습니다. 다음 단계에서는 프로세스에 대해 자세히 설명합니다.
- PLEIES 모듈을 열고 구성을 보려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 왼쪽 탐색 메뉴에서 JSON 편집기를클릭합니다.
- 다음과 같이 플레이어의 구성을 볼 수 있습니다.

를 사용하여 브라우징config.json
새로운 브라이트코브 플레이어 구성의 인스턴스는 JSON 파일에 저장됩니다. 이 JSON 파일 또는 그 일부를 여러 가지 방법으로 볼 수 있습니다.
플레이어 구성을 보는 한 가지 방법은 플레이어의 URL을 로 끝나는index.html것으로 변경하는config.json것입니다. 예:
https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
플레이어 구성의 일부 속성은 다음을 정의합니다.
- 플레이어의 이름과 버전
- 플레이어가 재생할 비디오
- 플레이어가 속한 계정
- 플레이어의 ID
- 플레이어가 사용할 수있는 모든 플러그인과 플러그인 코드의 위치에 대한 URL
- 비디오 재생 전에 표시할 포스터
단계별 플레이어에 대한 예제 플레이어 구성 파일: 플레이어 관리, 다음과 같습니다:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{player_id}/configuration엔드포인트가 포함된 GET
HTTP GET메서드를 사용하여 방금 표시된 것과 동일한 정보를 검색할 수 있습니다. GET/{player_id}/configuration엔드포인트와 함께 사용하면게시된 플레이어의구성 정보를 검색할 수 있습니다. curl 명령문의 예와 검색된 JSON은 다음과 같습니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
GET 메서드{player_id}엔드포인트
HTTP GET와 함께 사용되는 방법/{player_id} endpoint는 전체 플레이어 정보를 검색하는 방법입니다. 이 접근법은 방금 본 플레이어 구성의 상위 세트를 제공합니다. 이 끝점은 구성 정보를 “한 레벨 업”으로 표시하고 미리 보기 및 게시된 플레이어 버전 모두에 대한 현재 구성 정보를 포함합니다. curl 명령문의 예와 검색된 JSON은 다음과 같습니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
세트 이름/설명
플레이어 구성을 변경하려면/{account_id}/players/{player_id}/configuration엔드포인트를 사용하며, 이것이 이 문서에서 강조하는 부분입니다. 하지만/{account_id}/players/{player_id}엔드포인트만 사용하여 두 가지 속성을 변경할 수 있습니다. 이 두 속성은name및description입니다.
참고: name플레이어에 입력하면 다음과 같이 반환됩니다. player_name넣어 구성을 얻을 때config.json플레이어 미리보기 URL 끝에(다음과 같이 반환됨) name플레이어 관리 API를 통해 구성을 가져올 때. 하지만 플레이어를 만들거나 업데이트할name때는 사용해야 합니다.
첫 번째 코드 블록은 플레이어의name AND를 변경하는 curl 명령문 예제를 보여줍니다description . JSON 응답은 플레이어의 미리 보기 버전이 PATCH 메서드에 의해 생성된다는 것을 보여 주므로 최적화된 버전을 얻으려면 플레이어를 게시해야 합니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
값 설정
HTTP 메서드 호출을 실행하는 도구를 사용하거나 다음을 사용하여 플레이어 구성 값을 설정할 수 있습니다. JSON 편집기 Studio의 일부인플레이어기준 치수. curl 도구를 사용할 수 있으며단계별 설명에 나와 있는 예제 명령문을 사용할 수 있습니다. 플레이어 관리및 AJAX 사용은 많은브라이트코브 플레이어 예제에 설명되어있습니다.
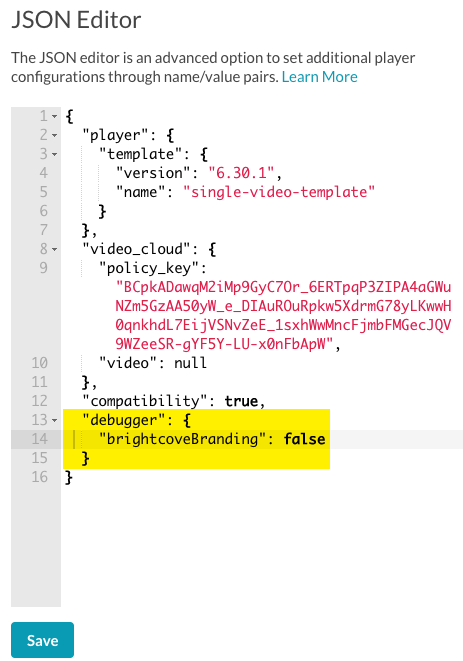
JSON 편집기를 사용한 예제변경은 다음과 같습니다.

플레이어의 JSON 구성을 편집한 후 변경 사항을 저장하십시오.
등록 정보 구성
일부 구성 속성은 플레이어 관리 서비스에서 설정되며 수정할 수 없습니다. 그것들은 다음과 같습니다:
- 계정 아이디
- 플레이어_이드
- 임베디드_id
아래에 자세히 설명된 다른 모든 특성은 수정할 수 있습니다.
속성에 대한 자세한 내용은 다음과 같습니다. 아래 목록을 사용하여 특정 특성에 빠르게 액세스할 수 있습니다.
계정 아이디
플레이어와 연결된 비디오 클라우드 계정 ID입니다. 이 값은 수정할 수없습니다 .
구성ID
ad_config_id정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 동적 전송 SSAI의 광고 구성 ID입니다. 플레이어 구성에서 설정하는 것 외에도 iframe 플레이어의 AdConfigID 쿼리 문자열 매개 변수 또는 페이지 내 플레이어의 data-ad-config-id 특성을 통해 런타임에 설정할 수 있습니다. 이 중 하나는 플레이어 구성의 모든 값을 무시합니다.
ad_페일오버
ad_failover정보:
- 데이터 유형: 부울
- 기본값:
undefined - 광고 장애 조치 동작을 사용하려면 true로 설정합니다. 이 구성은 다음에 따라 여러 부분으로 구성된 구성입니다.
- 플레이어에서 IMA3 및 SSAI플러그인을 모두 구성해야 합니다.
- 를 사용할 수
ad_config_id있어야 하며 그렇지 않으면 SSAI 광고를 사용할 수 없습니다.
응용 프로그램 ID
application_id정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 응용 프로그램 ID는 메트릭에서 단일 플레이어의 여러 용도를 구별하는 데 사용됩니다. 사용자에게 보이지 않습니다.
자동 사전
autoadvance정보:
- 데이터 형식: 문자열
- 기본값: 처음에 활성화되지 않음
- 재생 목록과 함께 사용되며 재생 목록의 자동 진행 동작을 설정합니다.
자동 재생
autoplay정보:
- 데이터 형식: 부울 또는 문자열
- 기본값:
false - 플레이어가 허용되는 플랫폼에서 즉시 플레이를 시작해야 함을 나타냅니다.
를 boolean 값으로 설정하면 브라우저의 기본 자동 재생 동작이 사용됩니다. autoplay 다음 세 가지 유효한 문자열 값 중 하나로 설정된 경우 다음과 같은 결과가 발생합니다.
play: 플레이어는 수동으로 플레이를 호출하려고 시도합니다.muted: 플레이어는 수동으로 플레이어를 음소거하고 재생을 호출합니다.any: 플레이어는 먼저 플레이를 호출하려고합니다. 실패하면 플레이어를 음소거하고 재생을 호출합니다.
위 중 하나라도 실패하면 자동 재생이 false로 설정된 것처럼 플레이어는 “빅 플레이 버튼”을 표시합니다.
다음은autoplay값을 설정하는 curl 문을 보여줍니다.
부울 값을 사용하는 예
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
문자열 값을 사용하는 예
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
자동 재생에 비디오를 가져 오는 것은 복잡한 상황이 될 수 있습니다. 자세한 내용은자동 재생 고려 사항문서를 참조하십시오.
중단점
breakpoints정보:
- 데이터 유형: 객체
- 기본값: 기본 중단 점은 다음과 같습니다.
- 반응형옵션과 함께 사용하면 플레이어의 크기에 따라 UI를 조정하기 위해 플레이어에서 클래스 이름을 전환하는 방법을 구성하는 중단점을 설정합니다.
클래스 이름 폭 범위 vjs-레이아웃-초소형 0-210 vjs-레이아웃-X-스몰 211-320 vjs-레이아웃-스몰 321-425 vjs-레이아웃-미디엄 426-768 vjs-레이아웃-라지 769-1440 vjs-레이아웃-X-라지 1441-2560 vjs-레이아웃 - 거대한 2561+
클래스 이름은 변경할 수 없지만 너비 범위는 다음과 같은 객체를 통해 구성 할 수 있습니다.
breakpoints: {
tiny: 300,
xsmall: 400,
small: 500,
medium: 600,
large: 700,
xlarge: 800,
huge: 900
}
- Breakpoints 객체의 키는
vjs-layout-접두사 및-문자를 제거하여 관련 클래스 이름에서 파생됩니다. - 중단점 객체의 값은 범위의 최대 너비를 정의합니다.
- 모든 키를 정의 할 필요는 없습니다. 하나의 키/값 쌍으로 객체를 전달하여 단일 중단 점을 쉽게 재정의 할 수 있습니다. 플레이어가 생성되면 사용자 정의 중단점이 기본 중단점과 병합됩니다.
플레이어의 크기가 변경되면 일치하는 중단 점이 발견 될 때까지 병합 된 중단 점이 크기 순서로 검사됩니다. 해당 중단 점의 관련 클래스 이름이 플레이어에 클래스로 추가됩니다. 이전 중단 점의 클래스가 제거됩니다.
교차 원점
crossorigin정보:
- 데이터 유형: 부울
- 기본값: 거짓
- 참이면 기본 < 동영상>요소의크로스 오리진="익명"이됩니다. 즉, 플레이어로 가져온 모든 비디오 또는 텍스트 트랙에는 CORS 헤더가 있어야합니다.
CSS 색상 재정의
플레이어의 색상을 재정의하는 데 사용할 수있는 세 가지 속성이 있습니다. 그들은 다음과 같습니다:
controlColor: 버튼과 텍스트의 색상 (예: 재생 헤드 위치 및 비디오 지속 시간)controlBarColor: 컨트롤 바의 배경색과 큰 재생 버튼progressColor: 진행률 표시 줄의 색상
유효한 모든 CSS 색상 (예: 16진수 색상 포함) 은 이러한 속성에 사용할 수 있는 값입니다.
다음은 CSS 속성 세 가지를 모두 녹색으로 설정하고 결과를 표시하는 스크린 샷을 설정하는 curl 문입니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration

디버거
디버거는 모달 창에 플레이어 정보를 표시합니다. 자세한 내용은플레이어 정보 모달문서를 참조하십시오.
도크
dock정보:
- 데이터 유형: 부울
- 기본값: 참
- 만약 명시적으로
false, 플레이어는 소위 포함하지 않습니다독비디오 제목과 설명을 표시할 수 있습니다.
임베디드_id
embed_id정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 이 플레이어와 연결된 비디오 클라우드 임베드 ID입니다. 값이
default이면 해당 플레이어가 어린이 플레이어가 아니라는 뜻입니다. 값이 아닌default경우 플레이어의 부모를 나타내는 값입니다.
오류
errors정보:
- 데이터 유형: 오브젝트 또는 부울
- 기본값: 참
- 명시적으로
false설정하면 플레이어가오류 메시지 플러그인인 videojs-errors를 포함하지 못하게 됩니다. 이 값을 false로 설정하면 오류가 발생할 때 플레이어가 최종 사용자에게 자세한 오류 메시지를 표시하지 않습니다. 재생을 방해하는 오류는 웹 개발자 콘솔에 계속 표시됩니다.
플래시
flash정보:
- 데이터 유형: 객체
- 기본값:
undefined - Video.js 에 사용자 지정 플래시 옵션을 제공하는 데 사용할 수있습니다.
전체화면 제어
fullscreenControl정보:
- 데이터 유형: 부울
- 기본값: 참
- 전체 화면 컨트롤을 컨트롤 막대에 표시할지 여부를 나타냅니다
다음은fullscreenControl값을 설정하는 curl 문을 보여줍니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreenControl": false
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
다음 두 개의 스크린 샷은 전체 화면 컨트롤이 있거나없는 플레이어를 보여줍니다.


hls
hls정보:
- 데이터 유형: 오브젝트 또는 부울
- 기본값:
{} - 이
false경우 플레이어에는동영상JS-HTTP 스트리밍이 포함되지 않습니다 . 그렇지 않으면 객체가 videojs-http-스트리밍을 위한 옵션으로 전달됩니다 .
비활성 플레이어
플레이어를 비활성 상태로 만들 수 있습니다. 이렇게 하면 플레이어가 콘텐츠 제공을 중지할 수 있지만 삭제된 플레이어를 찾아볼 경우 404 오류가 나타나지 않도록 할 수 있습니다.
플레이어를 비활성화하려면 다음과 같이player필드inactive속성을true로 설정합니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
물론 플레이어를 활성화하려면inactive속성을 로 설정하면 됩니다false .
플레이어가 비활성화되면 사용자가 플레이어를 탐색하면 다음과 같은 메시지가 나타납니다.

언어
language정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 를 설정하기 위해 제공될 수 있습니다.
lang의 속성<html>요소.
언어
languages정보:
- 데이터 유형: 문자열 배열
- 기본값:
undefined - 지정된 언어가 플레이어에 포함되도록 하는 문자열 배열일 수 있습니다. 유효한 언어는 Video.js 포함된 언어뿐입니다. 자세한 내용은 브라이트코브 플레이어현지화문서를 참조하십시오.
루프
loop정보:
- 비디오가 종료되는 즉시 다시 시작하도록 합니다.
미디어
media속성에는 다음 표에 표시된 것과 같은 하위 속성이 있습니다.
| 부동산 | 데이터 유형 | 설명 |
|---|---|---|
| src | 끈 |
|
| 출처 | 객체 배열 |
|
| 제목 | 끈 |
|
| 포스터. 하이어 | 끈 |
|
| 높이 | 끈 |
|
| 너비 | 끈 |
|
| 트랙 | 배열 |
다음 JSON에서 다음을 포함하는media속성을 볼 수 있습니다.
- 포스터.고해상도프로퍼티
- 두 개의 소스 객체를 포함하는 소스 속성 (하나는 HLS 비디오용이고 하나는 MP4 비디오용입니다)
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
재생을 위해 선택한 소스는 구성한 비디오 순서 및 플레이어가로드되는 브라우저 및 장치의 기능에 따라 결정됩니다. 기본값을 변경하지 않았고 HLS가 기본적으로 지원되는 경우 플레이어는 HLS 비디오를 가리키는 소스가 있는지 확인하고 찾은 첫 번째 소스를 선택합니다. HLS가 기본적으로 지원되지 않거나 HLS 비디오 소스가 지정되지 않은 경우 다음에 HTML 재생이 시도됩니다. 이전과 마찬가지로 첫 번째 재생 가능한 소스가 선택됩니다. 처음 두 번 비디오 재생 시도가 실패하면 Flash 폴백이 시도됩니다.
요약하면 재생 순서에 따라 원하는 재생 매체가 지정된 다음 구성된 각 옵션은 사용 가능한 모든 소스를 시도하고 재생 방법을 알고 있는 첫 번째 소스를 사용합니다.
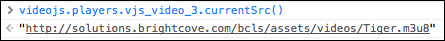
currentSrc()함수를 사용하여 어떤 소스가 재생되고 있는지 확인할 수 있습니다. 다음 스크린 샷은 브라우저 콘솔에서 기능을 사용하는 방법을 보여줍니다.

음소거
muted정보:
- 데이터 유형: 부울
- 기본값: 거짓
- 플레이어가 로드될 때 사운드가 음소거되는지 여부를 결정합니다.
그림 컨트롤
picture_in_picture_control정보:
- 데이터 유형: 부울
- 기본값: 참
- 기본 제공 화면 속 화면 컨트롤을 컨트롤 막대에 표시할지 여부를 나타냅니다.
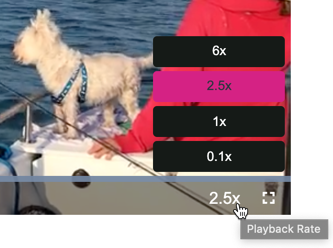
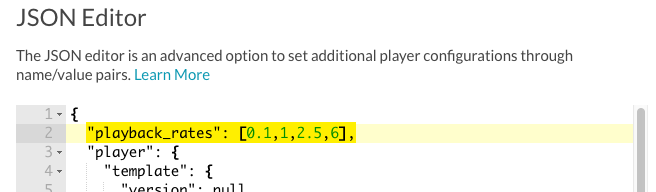
플레이백 레이트
playback_rates정보:
- 데이터 유형: 어레이
- 기본값: 없음
- 재생 속도 컨트롤에 표시할 재생 속도의 배열입니다.
값을 읽은 다음 플레이어의 컨트롤 바에 있는 재생 속도 컨트롤에 표시됩니다.

Studio 또는 curl을 사용하여 속성 값을 변경할 수 있습니다.

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
플레이어
player정보:
- 데이터 유형: 객체
- 기본값: 플레이어 특정 정보로 채우기
- 이 플레이어에 대한 다양한 메타데이터를 포함합니다 (예:
inactive및)template.version.
재생 버튼
play_button정보:
- 데이터 유형: 객체
- 플레이어 구성을 통해 다음 속성을 수정할 수 있습니다.
부동산 유형 효과 호버 끈 glow또는darken; 기본값은 분홍색/진행 색상입니다.형태 끈 square또는rectangle, 기본값은 원입니다.위치를 지정합니다 끈 topLeft또는topRight, 기본값은 중앙입니다.
플레이어_이드
player_id정보:
- 데이터 형식: 문자열
- 플레이어와 연결된 비디오 클라우드 플레이어 ID
플레이어 이름
player_name정보:
- 데이터 형식: 문자열
- 플레이어와 연결된 Video Cloud 플레이어 이름 - 참고:
name플레이어에 입력하면 다음과 같이 반환됩니다.player_name넣어 구성을 얻을 때config.json플레이어 미리보기 URL 끝에(다음과 같이 반환됨)name플레이어 관리 API를 통해 구성을 가져올 때. 하지만 플레이어를 만들거나 업데이트할name때는 사용해야 합니다.
플레이싱라인
playsinline정보:
- 데이터 유형: 부울
- 기본값: 거짓
- 플레이어를 인라인 재생하도록 활성화합니다 (일부 장치에서는 재생에 필요함).
재생목록
이제 재생 목록사용문서에 자세히 설명된 두 가지 재생 목록 구현이 있습니다. 기본값은 버전 3입니다. 두 버전을 구성하는 방법에 대한 자세한 내용은 여기에 나와 있습니다.
두 구성 모두 다음을 설정하는 방법을 보여줍니다.
autoadvance: 재생 목록에 다음 동영상을 로드하기 전에 지연할 정수 (초 단위) 를 할당했습니다.0할당된 값은 동영상 간 대기 시간을 발생시키지 않으며, 할당 값을null지정하면 자동 진행이 발생하지 않습니다.playOnSelect: 재생목록 메뉴에서 항목을 클릭하면 플레이어의 이전 비디오가 일시 중지된 경우에도 로드될 때 비디오가true재생되도록 지정되었습니다.
재생 목록 버전 3 (기본값)
버전 3 플러그인을 사용하여 재생 목록을 구성하려면 플러그인 레지스트리를 사용합니다. 다음은 재생 목록 버전 3 플러그인의 사용을 구성하는 curl 문입니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
사용 및 이점에 대한 자세한 내용은플러그인 레지스트리문서를 참조하십시오.
플레이어를 만들 때playOnSelect및autoadvance옵션을 설정하려면 다음을 사용하십시오.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
재생 목록 버전 1 (레거시)
이외에autoadvance그리고playOnSelect재생 목록 버전 1의 사용을 구성하는 데 사용되는 두 가지 다른 속성입니다. 그들은 다음과 같습니다:
playlist: 플레이어가 플레이리스트를 사용하도록true지정되었습니다.adjusted: 플레이어가 플레이리스트의 플레이어 크기를true조정하도록 지정되었습니다.
다음은 재생 목록 관련 속성 세 가지를 설정하는 curl 문입니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
재생목록 버전playOnSelect 1을 설정하려면 다음 curl 문을 사용하십시오.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
플레이어에 재생 목록이 포함되어 있는지 프로그래밍 방식으로 판별
플레이어가 포함된 페이지에서 JavaScript를 사용하고 있고 재생 목록 플러그인이 사용되고 있는지 확인하려는 경우 다음을 사용할 수 있습니다.
player.hasPlugin('playlist')
플레이어가있는 페이지가 아닌 재생 목록 플러그인이 있는지 확인하는 경우 (예: 커넥터와 함께 사용할 플레이어 목록을 확인할 때) 좀 더 복잡한 프로세스를 사용해야합니다. 플레이어의 구성을 읽은 다음 플레이어 JSON의플러그인섹션에“name”: “BcPlayListui”가 포함되어 있는지 확인합니다 . 해당 작업에 대한 한 가지 해결책은 다음과 같습니다.
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
플러그인
plugins속성은 video.js 플러그인을 초기화하는 순서와 해당 플러그인에 적용할 사용자 지정 설정을 지정합니다. 플러그인은 해당scripts속성 URL 항목에서 지원되어야 하며, 필요한 경우 지원stylesheets URL이 지원되어야 합니다. plugins배열의 각 요소는name속성이 있는 객체이며 선택적 속성도 포함할 수options있습니다.
name: 지원 자바 스크립트 코드에서 가져온 video.js 플러그인의 이름options: 초기화 시 플러그인에 제공하기 위해 설정의 객체 해시가 재정의됩니다.
옵션 하위
이options하위 속성에서는 초기화 시 사용할 데이터를 전달합니다. 다음 JSON은 의 단일 객체로options전달됩니다.
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "https://docs.brightcove.com"}
}]
이렇게하면 플레이어 구성을 통해 플러그인에 데이터를 전달할 수 있습니다. 예를 들어, 위에 표시된redirectURL객체를 사용하려면 플러그인 자체에서 다음을 수행해야 합니다.
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
참고: 표준 플러그인 구현을 사용하지만 익명 함수에서 매개options변수로 사용합니다. 그런 다음options.propertyName표기법을 사용하여 값에 액세스할 수 있습니다.
브라이트코브가 제공하는 일부 플러그인은 플러그인 레지스트리를 사용하며 구성은 여기에 표시된 것과 다릅니다. 개요 보기: 자세한 내용은 플러그인 레지스트리문서를 참조하십시오.
프리로드
preload정보:
- 데이터 형식: 문자열
- 기본값:
none - preload 속성은 비디오 태그가 로드되는 즉시 비디오 데이터 다운로드를 시작할지 여부를 브라우저에 알려줍니다. 옵션은자동 , 메타데이터 , 그리고없음 .
-
자동 : 사용자가 결국 비디오를 보지 않더라도 전체 비디오 파일을 다운로드 할 수 있음을 나타냅니다. 긍정적 인 측면에서 시청자가 비디오를 재생하면 즉시 재생을 시작할 수 있습니다. 부정적인 측면에서이 옵션은 시청자가 비디오를 재생하지 않더라도 프리로드/로드가 발생하므로 대역폭 소비를 증가시킵니다.
-
메타데이터 (기본값): 비디오의 지속 시간 및 크기와 같은 정보를 포함하는 비디오의 메타 데이터를로드합니다. 이 설정은 몇 초의 비디오 데이터도 로드합니다.
-
없음 : 비디오 데이터를 미리 로드하지 마십시오. 사용자가 재생을 클릭하여 다운로드를 시작할 때까지 대기합니다.
<video-js preload ...>
or
{ "preload": "auto" }
쿼리 문자열_to_창
query_string_to_window정보:
-
- 이름:
query_string_to_window.target - 데이터 형식: 문자열
- 설명: 창에 생성 할 대상 객체이며 구문 분석 된 전체 쿼리 문자열로 채워집니다. 예를 들어 플레이어 구성에서
query_string_to_window.target주어진 다음을 사용하는 경우를 예로 들어 보겠습니다.{ "query_string_to_window": {"target": "queryStringParams"} }?foo=bar&nums=1&nums=2window.queryStringParams글로벌 객체를 사용할 수 있습니다.{ foo: 'bar', nums: ['1', '2'] }
- 이름:
-
- 이름:
query_string_to_window.globals - 데이터 유형: 어레이
- 설명: 쿼리 문자열에있는 값으로 채워질 창 객체의 속성 이름의 배열입니다.
window객체 또는 해당 프로토타입 체인에 이미 존재하는 일치하는 속성은 설정되지 않습니다. 예를 들어 플레이어 구성에서query_string_to_window.globals주어진 다음을 사용하는 경우를 예로 들어 보겠습니다.{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }?foo=bar&nums=1&nums=2&self=not-allowedwindow글로벌 객체가 생성됩니다.window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- 이름:
반복
repeat정보:
- 데이터 유형은
boolean - 플레이어가 재생 목록 플레이어인 경우 재생 목록이 반복됩니다. 플레이어 구성의 최상위 레벨에서 설정합니다.
반응형
responsive정보:
- 데이터 유형: 부울
- 기본값:
true - 이 옵션을 로
true설정하면 플레이어가 반응형 중단점을 기반으로 자체적으로 사용자 지정됩니다 ( 중단점옵션 참조).
이 기능의 활성화에 대한 자세한 내용은브라이트코브 플레이어 6.29.2 릴리스 노트를 참조하십시오 .
스크립트
scripts정보:
- 데이터 유형은 플레이어에 포함 된 JavaScript 파일을 참조하는 문자열의 배열입니다
- 기본값 없음
- 플레이어가 빌드 될 때 이러한 파일은 다운로드되고 결과 출력에 인라인되므로 런타임에 이후에 가져올 필요가 없습니다.
- 스크립트는 지정된 순서대로 인라인되므로 서로 의존하는 스크립트를 안전하게 포함 할 수 있습니다.
피부
skin정보:
- 데이터 형식: 부울 또는 문자열
- 기본값: 정의되지 않음
- 플레이어가 사용할 비주얼 스타일 변형을 결정합니다. 이 값은 브라우저의 전 세계에서 액세스할 수 있는
bc.SKIN속성에도 반영됩니다. 다음 값을 인식합니다.값 기원전 스킨 설명 “흑연” “흑연” 이전 브라이트코브 플레이어 스타일과 일부 호환성 해킹을 사용합니다. 거짓 “없음” 모든 브라이트코브 플레이어 스타일을 비활성화합니다. 이 옵션은 처음부터 고도로 사용자 지정된 UI에 사용할 수 있는 옵션입니다. 미정 루나 (소설) 그대로 두면 플레이어가 기본 스킨 (일명) 을 사용하게 됩니다. undefined루나)."사파이어" "사파이어" Video Cloud Studio를 사용하여 플레이어를 생성할 때의 기본 스킨이지만 플레이어 자체의 기본값은 아닙니다.
스타일시트
stylesheets정보:
- 플레이어에 포함되어야하는 CSS 파일을 참조하는 URL 문자열 배열
- 플레이어가 빌드 될 때 추가 스타일 시트가 다운로드되어 플레이어에 인라인되므로 런타임에 가져올 필요가 없습니다.
- 스타일시트는 지정한 순서대로 포함됩니다.
테크오더
techOrder정보:
- 데이터 유형: 어레이
- 기본값: ['html5', '플래시']
- 기본적으로 Brightcove Player는 비디오 재생을 위한 소스/기술 조합을 검색할 때 기술우선주문을 수행합니다. 즉, 두 개의 소스와 두 개의 기술이 있는 경우 플레이어는
techOrder옵션 속성의 첫 번째 기술을 사용하여 각 비디오를 재생한 다음 다음 재생 기술을 시도하게 됩니다. 가이드 보기: 자세한 내용은 재생 기술문서를 참조하십시오.
다음 curl 문을 사용하여techOrder기본값에서['html5','flash']에게['flash','html5'] :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"techOrder": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
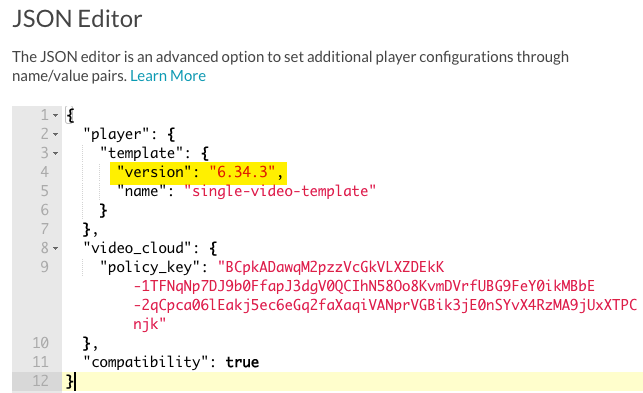
버전
다음을 사용하여 플레이어 버전을 수동으로 설정할 수 있습니다. 플레이어기준 치수 JSON 편집기 .

비디오 클라우드
이 속성을 사용하면 Video Cloud 라이브러리의 비디오를 사용하여 플레이어를 만들 수 있습니다. 아래 curl 문은 비디오 클라우드 비디오의 ID를 사용하여 플레이어 생성을 보여줍니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
요청 본문 객체에서name및description는 최상위 속성이고 나머지는 모두configuration객체의 속성입니다. 다음 중 하나구성 속성에 포함될 수 있습니다. configuration플레이어를 만들 때.
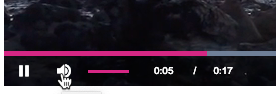
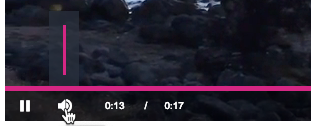
볼륨 방향
volume_orientation정보:
- 데이터 형식: 문자열
- 기본값: 수평
- 볼륨 레벨 슬라이더가 수평 또는 수직 방향인지 여부를 결정한다.
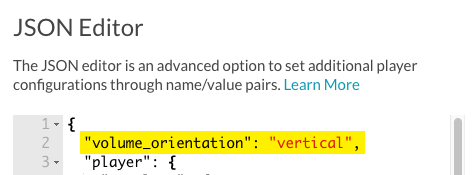
volume_orientation

Studio 또는 curl을 사용하여 속성 값을 변경할 수 있습니다.

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
vttjs
vttjs정보:
- 데이터 형식: 문자열
- 기본 설정: CDN
- vtt.js 를 로드할 URL을 설정합니다 . 이는 표준 Video.js 옵션과 동일합니다
vtt.js. Brightcove Player는vttjs대신 점으로 구분된 프로퍼티 이름을 플레이어 관리 API에서 사용할 수 없으며 다른 곳에서는 문제가 될 수 있습니다. 옵션은data-vttjs속성,vttjsiframe 쿼리 매개 변수,vttjs설정 옵션 또는vttjs플레이어 구성으로 설정할 수 있습니다.
대기 차단 탐지
wait_for_ad_block_detect정보:
- 데이터 유형: 부울
- 기본값: 정의되지 않음
- 로
true설정하면 플레이어는 광고 차단 탐지가 결정을 내릴 때까지 자동 초기화 프로세스를 연기합니다. 이로 인해 플레이어 초기화가 최대 100밀리초 정도 지연될 수 있습니다. 이것은 다음으로 설정할 필요가 없습니다.true사용할 때ad_failover두 경우 모두 지연 동작이 발생하기 때문입니다.
