샘플 앱
소스 코드
이 GitHub 리포지토리에서 이 샘플과 관련된 모든 코드를 찾아보세요 .
샘플 앱
펜CMS API샘플 보기: 동영상 Sitemap 생성기 Brightcove 학습 서비스( @rcrooks1969 ) 에코드펜 .
서문
이 앱을 사용하기 전에 읽어야합니다. 비디오 콘텐츠를 색인화 가능하게 만들기 CMS API를 사용하여 동영상 사이트 맵의 생성을 자동화하기위한 전략과 동영상 사이트 맵의 목적을 더 잘 이해할 수 있습니다. 사이트 맵용 XML을 생성하는 것은 매우 간단합니다. 가장 큰 문제는 각 동영상마다 고유한 URL을 포함해야 하며 이 정보에 자동으로 액세스할 수CMS API없다는 것입니다. 이를 극복하기 위해 수행 할 수있는 몇 가지 작업이 있습니다.
- 비디오가 게시 된 URL을 비디오 메타 데이터에 추가합니다. 가장 간단한 방법은 URL을 저장할사용자 지정 메타데이터 필드를만드는 것입니다.
- URL 매개 변수를 사용하여 비디오를
id지정하거나 페이지의 사용자 지정 JavaScript가 비디오를 플레이어에reference_id로드하는 데 사용할 사용자 지정 JavaScript를 사용하여 비디오를 한 페이지에 호스팅합니다.페이지의 특정 URL 매개 변수 값을 가져 오는 방법에는 여러 가지가 있습니다. 다음은 일부 샘플 앱에서 사용하는 함수입니다.
/** * gets value of a URL param on current page URL if exists * @param {string} name the param you want the value of * @return {string} result value of param if exists or null */ function getURLparam(name) { var regex, results; name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]"); regex = new RegExp("[\\?&]" + name + "=([^&#]*)"); results = regex.exec(location.search); return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " ")); }idreference_idor가 있으면 플레이어에 추가해야 합니다. 이를 수행하는 방법은 표준 (iframe) 플레이어 임베드 코드를 사용하는지 고급 (페이지 내) 플레이어 임베드 코드를 사용하는지에 따라 달라집니다. 아마도 가장 간단하고 안전한 방법은 플레이어를 동적으로 로드하는 것입니다 (ID가 있는 URL 매개변수가 없는 경우).이러한 목적으로 사용할 수 있는 HTML 한 페이지의 예는 아래의단일 페이지섹션에 있는 문서입니다.
아래 샘플 앱을 사용하면 두 가지 방법 중 하나를 사용할 수 있습니다. 적절한 필드에 정보를 입력하여 어떤 방법을 알려 주면됩니다.
샘플 앱에 대한 참고 사항:
- 앱이 에 요청하여 전체 시간 동영상 조회수를 가져오므로 제공한 클라이언트 자격 증명에 Analytics API에 대한 권한이 포함되어 있지 않으면 앱이 실패합니다. Analytics API
- 포함 할 수있는 최대 동영상 수는 50,000 개이며 파일 크기에도 50MB 제한이있어 동영상이 50,000 개 미만일 수 있습니다. 포함 할 동영상이 이보다 더 많은 경우 동영상을 여러 사이트 맵으로 분할하고 사이트 맵 색인 파일을 추가해야합니다. 자세한 내용은 Google 사이트맵 설명서를 참조하십시오 .
- 샘플 앱에서 생성 된 사이트 맵에는 동영상에 대한 선택적 태그가 포함되어 있지 않습니다 (자세한 내용은 위에 언급 된 Google 문서 참조). 이를 포함하려면이 앱에서 코드를 가져와 수정 된 버전을 만들 수 있습니다. JavaScript 및 HTML 코드에는 수행해야 할 작업을 나타내는 주석이 있습니다.
옵션 태그 포함 여부 포함 된 태그 포함되지 않은 태그 - player_loc
- 지속
- 만료 _ 날짜 (해당되는 경우)
- 조회수
- 발행일
- 가족 친화적 인
- (지역) 제한 (해당되는 경우)
- content_loc
- 평가
- 플랫폼
- 가격
- require_subscription
- 업 로더
- 라이브
- 태그
- 범주
- gallery_loc
- 다음과 같이 필요한 조건을 충족하지 않는 동영상은 건너 뜁니다.
- 사용자 정의 필드에 비디오 페이지 URL을 저장하는 경우 해당 사용자 정의 필드에 대한 값이없는 모든 비디오
- 단일 페이지를 사용하여 비디오를 호스팅하고 비디오를 포함하는
reference_id데 사용하는데 비디오에 부족한 경우reference_id - 동영상에 미리보기 이미지가 없습니다.
- 비디오에 MP4 변환이 없습니다.
- 비디오가 비활성 상태입니다.
- 동영상이 미래에 시작될 예정입니다.
- 동영상이 현재 날짜 이전에 종료되도록 예약되었습니다.
건너 뛴 동영상에 대해 이유와 동영상 ID를 나타내는 메시지를 브라우저 콘솔에 기록합니다.
마지막으로 사이트 맵을 생성 한 후 유효성을 검사하려면 웹에서이를 수행 할 수있는 몇 가지 무료 도구가 있습니다. 예를 들면 다음과 같습니다.
자격 증명 가져오기
를CMS API사용하려면 적절한 자격 증명이 필요합니다.
대부분의 경우 자격 증명을 얻는 가장 쉬운 방법은 Studio 관리 API 인증 섹션 (계정에 대한 관리자 권한 필요) 을 사용하는 것입니다. 보다 API 인증 자격 증명 관리자세한 내용은 대부분의 경우 모든CMS API작업에 대한 권한만 얻고 싶을 것입니다.

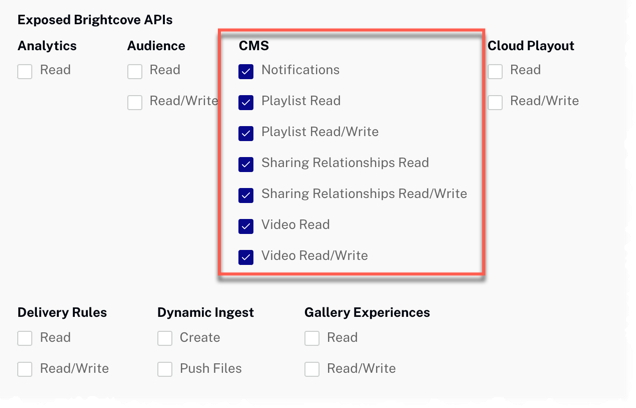
Studio에서 필요한 권한을 사용할 수 없거나 OAuth API에서 직접 권한을 가져오려면 아래 나열된 클라이언트 자격 증명가져오기문서 중 원하는 것을 선택하십시오. 어떤 옵션을 선택하든 올바른 작업 권한을 요청해야합니다. 다음은 cURL, 우편 배달부 또는 온라인 앱에서 CMS API에 대한 모든 권한을 얻는 데 사용할 수 있습니다.
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
"video-cloud/analytics/read"
]
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- 결과버튼을 클릭하여 플레이어의 실제 디스플레이를 전환합니다.
- HTML/CSS/JS버튼을 클릭하면 코드 유형 중 하나가 표시됩니다.
- 딸깍 하는 소리 CodePen에서 편집오른쪽 상단 모서리에서 이 CodePen을 자신의 계정으로 분기합니다.
- 이 GitHub 리포지토리에서 이 샘플과 관련된 모든 코드를 찾아보세요 .
단일 페이지
위에서 언급했듯이 모든 비디오의 위치에 사용할 수있는 HTML 페이지를 만들 수 있습니다. 앱은 페이지에서 사용해야하는 동영상 ID를 정의하는 쿼리 매개 변수를 사용하여 페이지의 URL을 변경합니다. 예를 들어 앱은 동영상 페이지 위치에 대해 다음과 유사한 위치 URL을 포함하는 JSON을 생성합니다.
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5984663997001]]>
</loc>
...
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5982130568001]]>
</loc>
비디오 ID 만 변경됩니다.
실제 HTML 페이지는 VideoID URL 매개 변수를 읽은 다음 URL에서 가져온 비디오 ID를 사용하여 플레이어를 동적으로 생성합니다. 전체 HTML 페이지는 다음과 같이 나타납니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Load Player Dynamically from URL Param</title>
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<div id="placeHolder"></div>
<!-- custom script -->
<script type="text/JavaScript">
var myPlayer,
playerHTML,
playerData = {},
theURLParam = '',
// Set the account ID to your account
myAccountId = '1507807800001';
// Read URL param for video ID
theURLParam = geturlparam('videoId');
// Assign data for the player instantiation
playerData = {
'accountId': myAccountId,
'playerId': 'default',
'videoId': theURLParam
};
// Call function that builds player
addPlayer();
/**
* gets value of a url param on current page url if exists
* @param {string} name the param you want the value of
* @return {string} result value of param if exists or null
*/
function geturlparam(name) {
var regex,
results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " "));
};
// Dynamically adds player to page
function addPlayer() {
// Dynamically build the player video element
playerHTML = '<video-js id=\"myPlayerID\" data-video-id=\"' + playerData.videoId + '\" data-account=\"' + playerData.accountId + '\" data-player=\"' + playerData.playerId + '\" data-embed=\"default\" class=\"video-js\" controls></video-js>';
// Inject the player code into the DOM
document.getElementById('placeHolder').innerHTML = playerHTML;
// Add and execute the player script tag
var s = document.createElement('script');
s.src = "https://players.brightcove.net/" + playerData.accountId + "/" + playerData.playerId + "_default/index.min.js";
document.body.appendChild(s);
s.onload = callback;
}
// Initialize the player and start the video
function callback() {
myPlayer = bc('myPlayerID');
// Can also use the following to assign a player instance to the variable if you choose not to use IDs for elements directly
// myPlayer = bc(document.getElementById('myPlayerID'));
myPlayer.on('loadedmetadata', function () {
// Mute the audio track, if there is one, so video will autoplay on button click
myPlayer.muted(true);
myPlayer.play();
})
}
</script>
</body>
</html>
계좌 번호를 입력해야합니다. 코드에 대한 자세한 설명은브라이트코브 플레이어 샘플을 참조하십시오. 플레이어 다이내믹문서를 로드하는 중입니다.
프록시 코드
이 페이지에서 자신의 버전을 샘플 응용 프로그램을 빌드하려면 자신의 프록시를 만들고 호스팅해야합니다. (브라이트코브 학습 서비스에서 사용하는 프록시는 브라이트코브 도메인의 요청만 허용합니다.) 우리가 사용하는 것과 매우 유사하지만 BrightCove가 아닌 도메인의 요청을 차단하는 검사가 없는 샘플 프록시는이 GitHub 리포지토리에서 찾을 수있습니다. 또한 REST API 사용에서프록시를 사용하기 위한 기본 지침과 프록시를 중심으로 앱을 빌드하기 위한 보다 자세한 안내서를 찾을 수있습니다.
