이 항목은 Embed API 사용시기와 방법을 결정하는 데 도움이됩니다. 플레이어 구성 API와 Embed API 사용 중에서 선택하는 것은 중요한 결정이며이 문서의 내용이 이러한 결정을 안내합니다.
임베디드 API를 사용하는 이유는 무엇입니까?
삽입 API를 사용하면 특정 플레이어의 여러 인스턴스를 만들 수 있습니다. 이 플레이어 / 인스턴스 관계를 생각하는 좋은 방법은 부모 / 자식 관계입니다. 싱글 플레이어는 상위 플레이어이고 삽입 API로 생성 된 플레이어는 상위 플레이어의 하위 플레이어입니다. 상위 플레이어는 플레이어에게 원하는 속성의 대부분을 가지고 있으며, 삽입 API를 사용하여 여러 하위 플레이어에서 속성의 하위 집합을 맞춤 설정할 수 있습니다. 예를 들어 다른 미디어를로드하거나 다른 하위 플레이어에 다른 플러그인과 스타일을 사용할 수 있습니다.
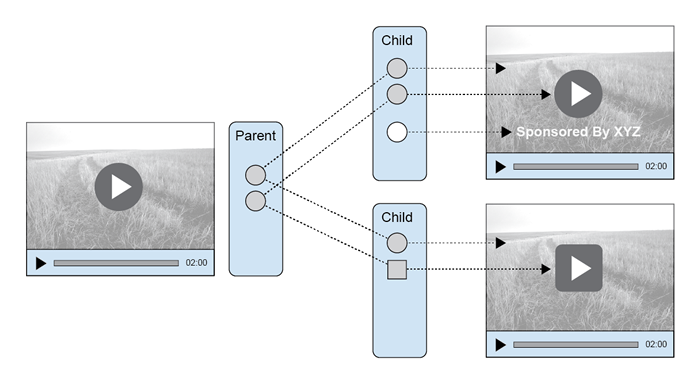
다음 다이어그램은 기능을 명확히하는 데 도움이됩니다. 부모 아래는 왼쪽에, 두 명의 자식 플레이어가 오른쪽에 표시됩니다. 다음 사항을 준수하십시오.
- 포스터는 두 아이에게 물려받습니다.
- 재생 버튼의 모양은 맨 위 자식에서 상속되고 맨 아래 자식에서 재정의됩니다.
- 맨 위 자식은 속성 (이 경우 부모에게없는 오버레이)을 추가합니다.

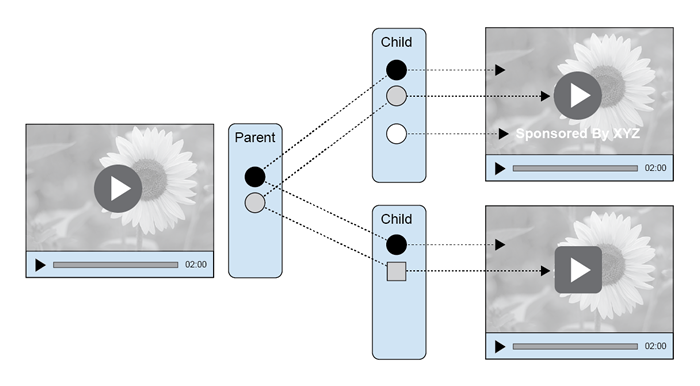
이 부모 / 자식 관계의 또 다른 강력한 특징은 상속이 계속되고 있다는 것입니다. 다음 다이어그램은 상위에 할당 된 새 포스터를 보여 주며 두 하위 모두 해당 구성 변경을 상속합니다.

임베드 API를 사용하지 않아야하는 경우
사용 사례에 필요한 경우 내장 API를 사용해야하는 몇 가지 이유가 있지만 일반 플레이어를 고수해야하는 몇 가지 좋은 이유도 있습니다. 다음은 몇 가지입니다.
- 어린이 플레이어는 Video Cloud Studio를 사용하여 편집 할 수 없습니다. 플레이어 관리 API를 통해서만 하위 플레이어를 편집 할 수 있습니다. Video Cloud Studio에서 하위 플레이어의 상위 플레이어를 편집 할 수 있지만 상위 플레이어에 대한 변경 사항은 모든 하위 플레이어에 영향을줍니다.
- 상위 플레이어와 연결된 하위 플레이어가 많은 경우 상위 플레이어를 게시하는 데 시간이 오래 걸릴 수 있습니다. 각 하위 플레이어는 개별적으로 게시되며 30 개 이상의 하위 플레이어가있는 경우 하위 플레이어 게시에 약간의 지연이 발생할 수 있습니다. 이것은 동시에 30 명의 일반 플레이어를 게시하는 것과 똑같은 경우입니다.
위의 이유를 고려할 때 일반 플레이어를 사용하여 시작한 다음 어린이 플레이어가 필요하다고 판단되면 삽입을 시도하는 것이 합리적 일 수 있습니다.
비디오 태그 데이터 포함
부모와 자식 플레이어에는 표기상의 차이가 있습니다. 표준 인 페이지 소스 플레이어 코드는 다음 형식으로 표시됩니다.
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"></video-js>
data-embed속성은 플레이어가 부모인지 자식인지를 결정합니다. 값이default이면 플레이어는 부모입니다. 플레이어가 어린이일 경우data-embed속성에는 부모 플레이어의 ID가 포함됩니다. 그 예는 다음과 같습니다.
data-embed속성은 플레이어가 부모인지 자식인지를 결정합니다. 값이default이면 플레이어는 부모입니다. 플레이어가 어린이일 경우data-embed속성에는 부모 플레이어의 ID가 포함됩니다. 그 예는 다음과 같습니다.
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="NURK56ZSV"
data-application-id=""
class="video-js" controls></video-js>
참고data-player , 즉 플레이어 ID는 동일하지만data-embed에서 변경되었습니다default어린이 플레이어의 ID에.
하위 플레이어 URL
부모 플레이어와 자식 플레이어를 어떻게 구별합니까? URL이 다릅니다. 예를 들어 상위 플레이어의 URL은 다음과 같습니다.
//players.brightcove.net/1507807800001/HiAdwRZ7kK_default/index.min.js
포함 API를 사용하여 하위 플레이어를 만든 후 다음과 같이 하위 플레이어의 ID가 상위 URL에 추가됩니다.
//players.brightcove.net/1507807800001/HiAdwRZ7kK_NURK56ZSV/index.min.js
부모 / 자식 사용 사례
여러 비디오 플레이어를 사용한다고 가정합니다. 종종 플레이어의 공통된 기능은 거의 동일하지만 특별한 경우에 맞게 플레이어를 조정하려는 경우가 있습니다. 플레이어 구성POST API와PATCH메서드를 사용하여 여러 플레이어를 생성할 수 있지만 이로 인해 심각한 유지 관리 문제가 발생할 수 있습니다. 예를 들어 모든 플레이어의 포스터를 변경하고 싶다고 가정 해 보겠습니다. 이것은 모든 다른 플레이어에게 사용하는PATCH것을 의미합니다. 반면 자식 플레이어를 만들면 부모 플레이어만PATCH생성되고 모든 하위 플레이어는 자동으로 새 포스터를 갖게 됩니다.
생성 과정
단계별로 완료한 경우: 플레이어 관리 curl 문을 사용하여 HTTP 메서드를 Player Management API에 전달하는 과정을 살펴 보았습니다. 여기서도 동일한 접근 방식이 사용됩니다.
플레이어를 만들려면 플레이어 구성 API와 함께 다음과 같은 몇 가지 HTTP 메서드를 사용했을 가능성이 큽니다.
- a
POSTto https://players.api.brightcove.com/v2/accounts/{account_id}/players 를 사용하여 플레이어 생성하기 - 다음을 사용하여 플레이어 업데이트
PATCH에게 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration - 다음을 사용하여 업데이트된 플레이어를 게시합니다.
POST에게 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/publish
임베드 API를 사용하는 어린이 플레이어에도 유사한 접근 방식이 사용됩니다. 매우 높은 수준에서 다음을 수행합니다.
- a
POSTto https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/ 임베드를 사용하여 어린이 플레이어를 만드세요 . 참고: 임베드 API로 생성 된 하위 플레이어는 생성시 자체 게시하므로 하위 플레이어 생성시 게시 할 필요가 없으며 하위 플레이어 업데이트에만 게시됩니다. PATCHa를 사용하여 하위 플레이어를 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/ 임베드/$embed_ID/Configuration으로 업데이트합니다.- 다음을 사용하여 하위 플레이어 게시
POST에게 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/ 삽입/$EMBED_ID/게시
다음 내용은 프로세스를 자세히 설명합니다.
어린이 플레이어 만들기
하위 플레이어를 만들려면 아래와 같이 HTTP POST메서드를 사용합니다.
curl /
--header "Content-Type: application/json" /
--user $EMAIL /
--request POST /
--data '{
"media": {
"sources": [
{
"src":"https://solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4",
"type":"video/mp4"
}
],
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg"
}
}
}' /
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
하위 플레이어 생성에 대한 응답의 예는 다음과 같습니다.
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed",
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
참고: 자식 플레이어는 생성시 자체 게시하므로 생성 후 자식 플레이어를 게시 할 필요가 없습니다. PATCH메서드로 변경한 경우에도 하위 플레이어를 게시해야 합니다. 이 시점에서 미리보기 정보는 게시 된 자식 플레이어를 만드는 즉시 사용할 수 있으므로 도움이되지 않습니다.
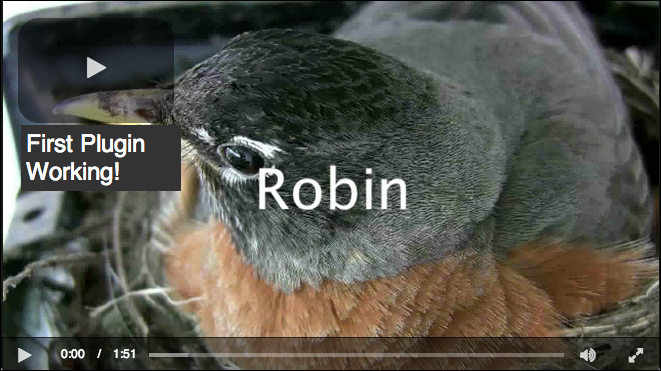
이제 하위 플레이어의url프로퍼티를 사용하여 결과를 볼 수 있습니다. 아래 예에서 하위 플레이어는 단계별로 생성 된 상위 플레이어에 추가되었습니다. 플레이어 관리. 새 포스터와 동영상이 표시되지만 상위 플레이어의 오버레이 플러그인은 여전히 존재합니다.

하위 플레이어 업데이트
하위 플레이어를 업데이트하려면 HTTP PATCH메서드를 사용합니다. 다음 curl 문은poster속성을 업데이트합니다. $EMBED_ID환경 변수를 적절하게 설정했다고 가정합니다.
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"media": {
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/Water-Splashing.jpg"
}
}
}'
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/configuration
응답은preview_url a와preview_embed_code코드 모두에 대한 미리 보기 정보를 제공합니다.
{
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
어린이 플레이어 게시
자식 플레이어가 변경되면 게시해야합니다. $EMBED_ID환경 변수가 설정되어 있는지 확인한 다음 새로 변경된 하위 플레이어를 게시할 수 있습니다.
curl
--header "Content-Type: application/json"
--user $EMAIL
--request POST
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/publish
응답은 플레이어 게시와 매우 유사하게 하위 플레이어를 사용하는 데 필요한 필수 정보를 제공합니다.
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed"
}
자녀 정보 표시
HTTP GET메서드를 사용하여 하위 플레이어에 대한 정보를 검색할 수 있습니다. curl 명령문의 예는 다음과 같습니다.
curl
--header "Content-Type: application/json"
--user $EMAIL
--request GET
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
상당히 많은 양의 JSON 데이터가 반환됩니다.
어린이 플레이어 삭제
DELETE메서드를 사용하여 어린이 플레이어를 삭제할 수도 있습니다. 다음은 자식 플레이어를 삭제하는 curl 문 예입니다.
curl
--header "Content-Type: application/json"
--user $EMAIL
--request DELETE
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID
물론 이것은 부모 플레이어가 아닌 자식 플레이어에만 영향을 미칩니다.
